
A Blog Post With Every HTML Element – This reference provides information on various HTML tags, including some lesser-known ones.
The Next Generation of Web Layouts – Explore the future of readable and writerly web layouts and the designers behind them.
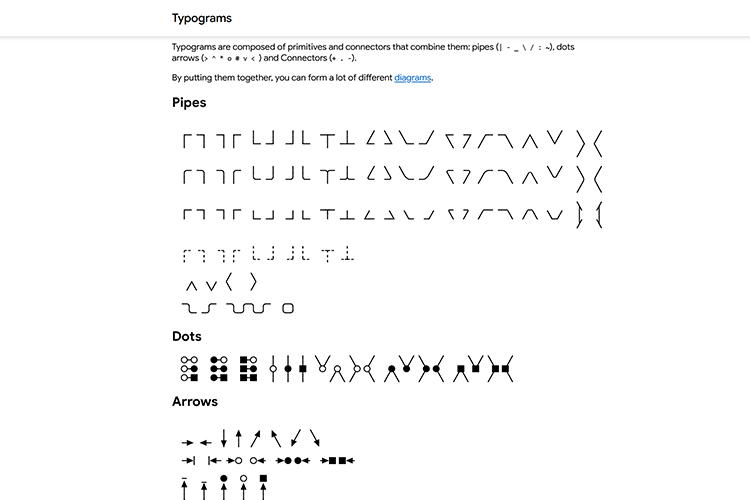
Typograms – Discover Google’s lightweight image format for creating simple diagrams in technical documentation.
How Being Uncomfortable Can Make You a Better Web Designer – Learn how embracing uncomfortable situations can lead to growth and improvement in web design.
Why is DNS Still Hard to Learn? – Gain insights into why web developers continue to struggle with understanding the DNS system.
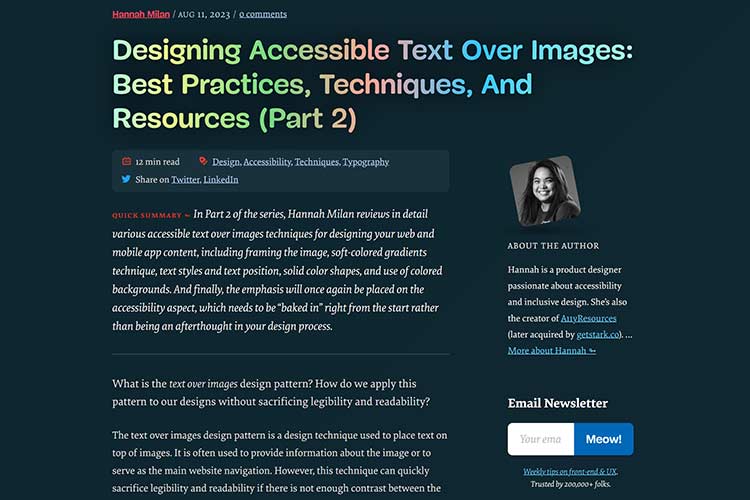
Designing Accessible Text Over Images – Discover tips and techniques for creating visually appealing images while ensuring accessibility.
WordPress Side Projects To Help You Learn & Grow – Level up your design and development skills with these WordPress side project ideas.
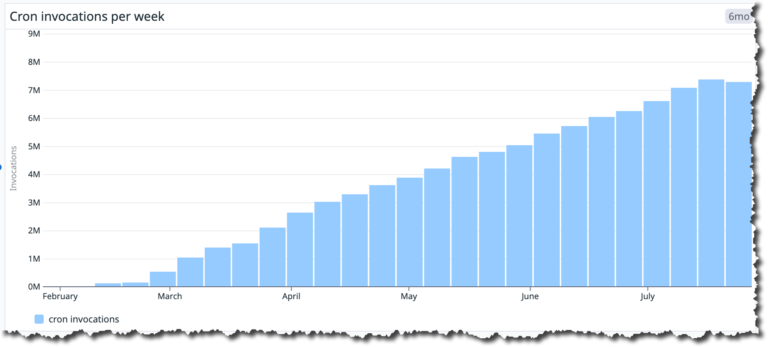
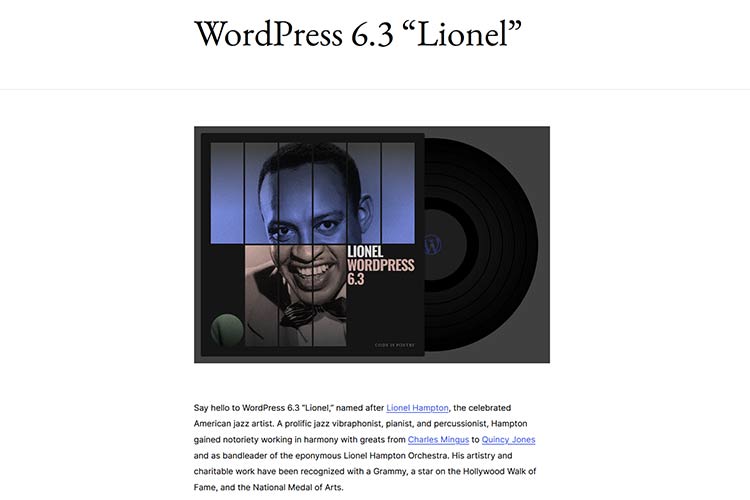
WordPress 6.3 “Lionel” – Explore the new features and updates in the latest version of WordPress.
Lean Product Design: A Playbook – Follow these steps to navigate the product design process effectively.
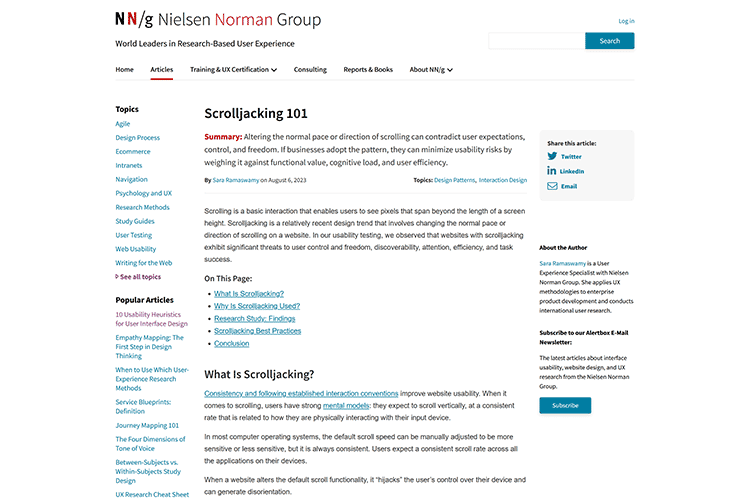
Scrolljacking 101 – Learn about the impact of scrolljacking on usability and user experience.
Bricolage Grotesque – Download a free and open-source variable font with a unique blend of French attitude and British mannerisms.
CSS & JavaScript Snippets That Feature Wood Textures – Add an earthy touch to your design elements with these CSS and JavaScript snippets.
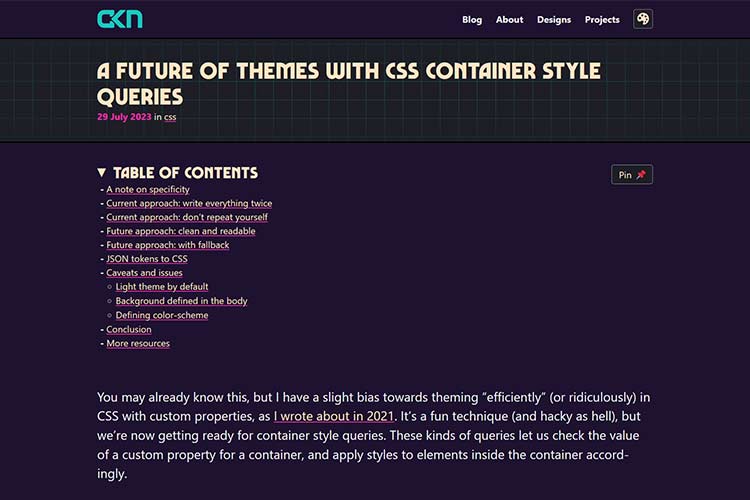
A Future of Themes with CSS Container Style Queries – Explore the potential of CSS container style queries and their impact on web design.
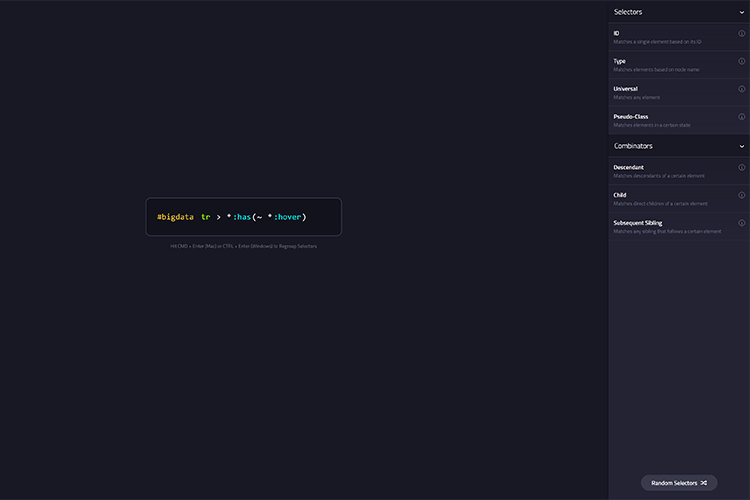
CSS Selectors/Combinators Classifier – Organize and categorize CSS selectors and combinators using this helpful tool.
Advice for Being a Good Design Mentor – Learn valuable tips for mentoring others in the design field and helping them achieve their dreams.
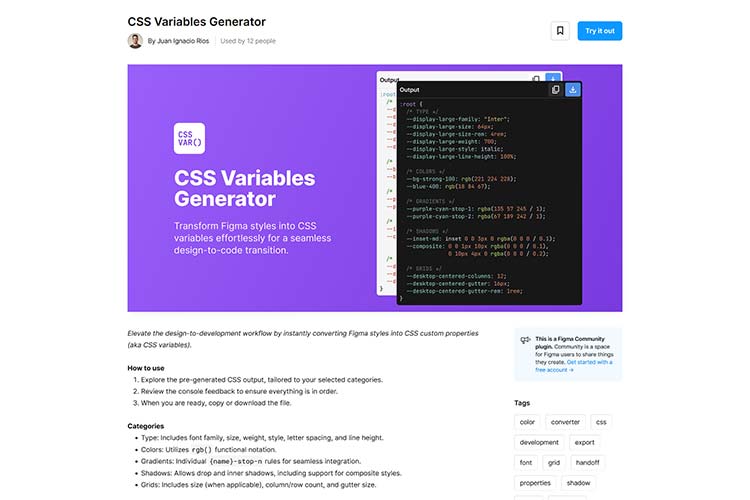
CSS Variables Generator – Use this plugin to easily convert Figma styles into CSS variables.