
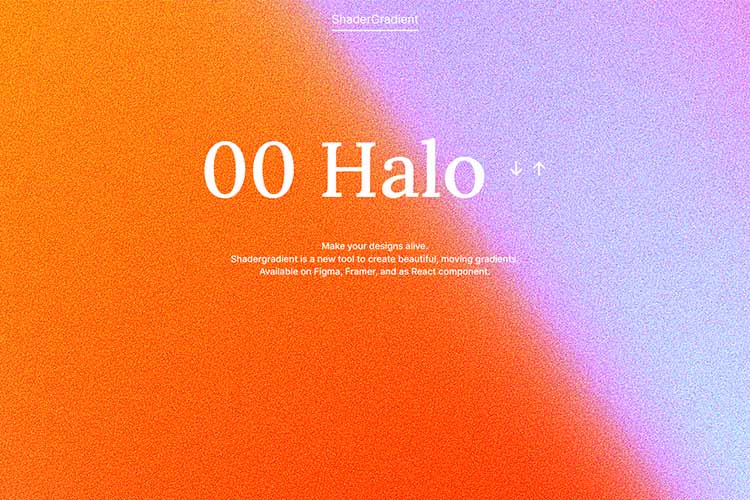
Shader Gradient is a free tool that allows you to create stunning, animated gradients. It is compatible with Figma, Framer, and React. Check it out!
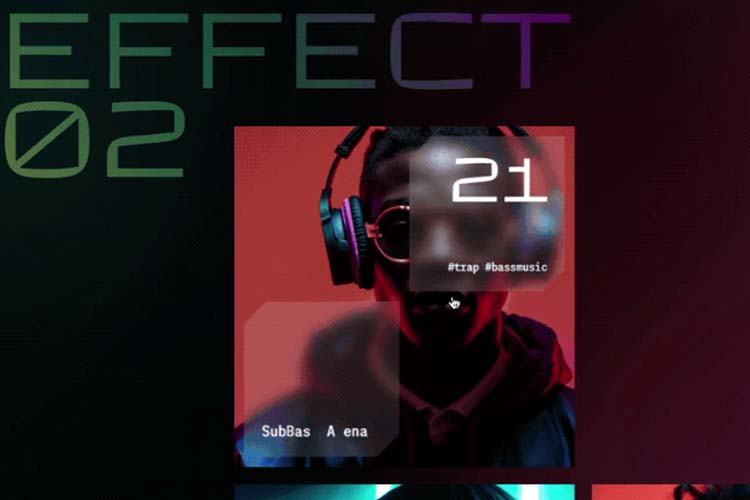
Grid Item Hover Effect is a demo showcasing three hover-based effects. Take a look and get inspired!
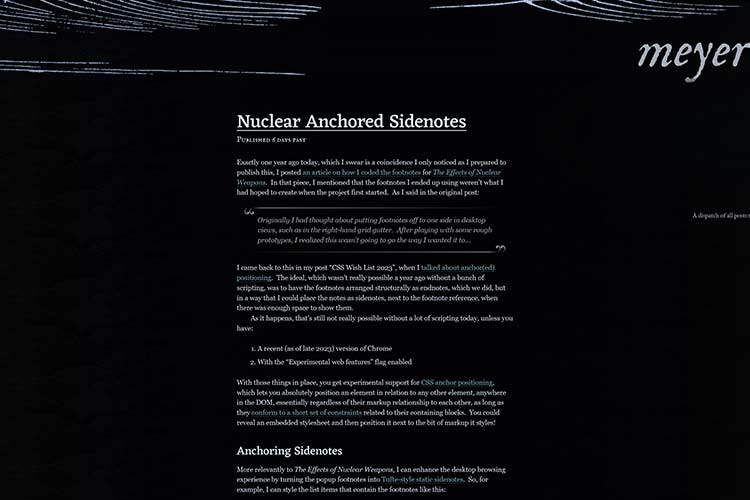
Nuclear Anchored Sidenotes offers a fresh perspective on anchored positioning with CSS. Discover new techniques and ideas!
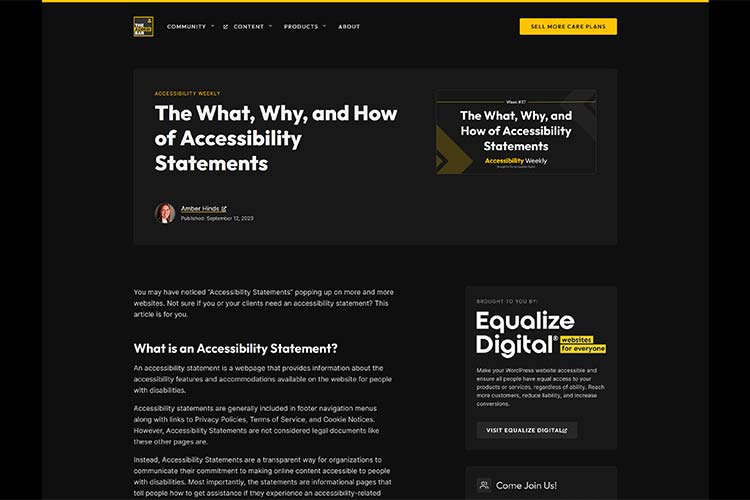
The What, Why, and How of Accessibility Statements explores the importance of accessibility statements and provides insights on how to create them. Don’t miss out!
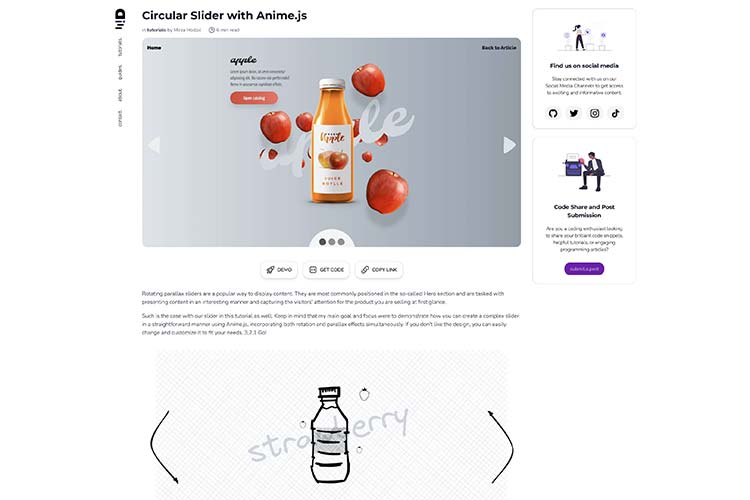
Circular Slider with Anime.js is a tutorial that teaches you how to build a captivating rotating parallax slider. Enhance your design skills now!
What’s in a Word? WordPress Terminology at a Crossroads delves into the impact of language on our understanding of WordPress. Gain valuable insights from this thought-provoking article!
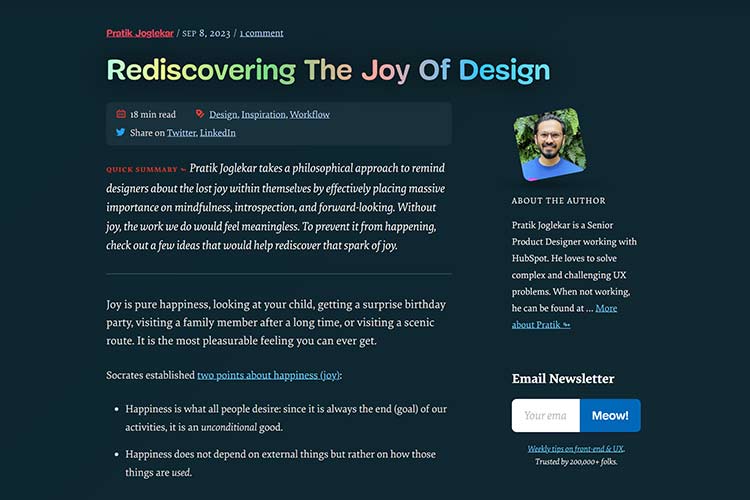
Rediscovering The Joy Of Design encourages designers to take a philosophical approach to their work. Discover how to find joy and happiness in your design process!
Is AI Better Picking & Pairing Fonts Than You? explores the typographic capabilities of AI and what designers can learn from it. Find out if AI can enhance your font choices!
20 Free Stencil Fonts for Designers showcases a collection of free stencil fonts that can transform your text into captivating works of art. Download them now!
Limitations of Scoped CSS provides examples of what scoped CSS can and can’t do. Expand your knowledge of CSS with this informative article!
The Web Design Styles That are Uniquely Japan showcases beautiful web design features influenced by Japanese culture. Get inspired by these unique styles!
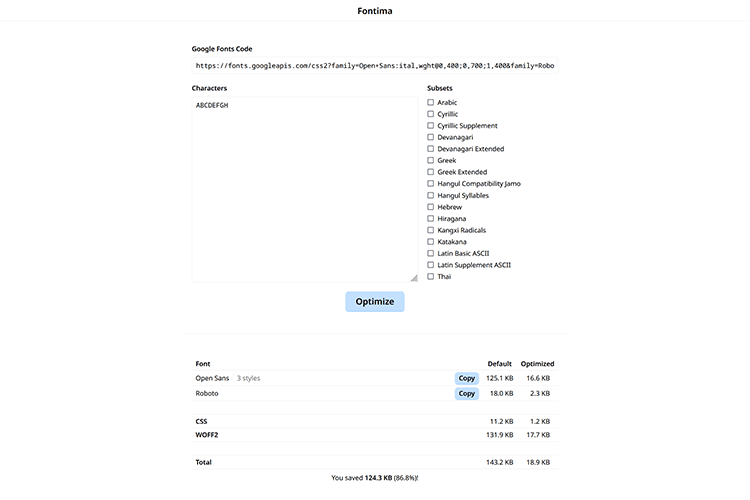
Fontima is a tool that optimizes your Google Fonts API requests. Improve your website’s performance with this handy tool!
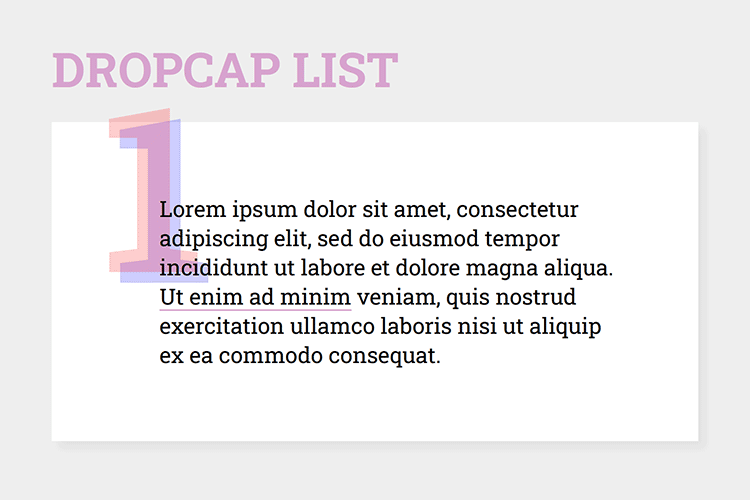
CSS Snippets for Creating Stylish Drop Caps provides examples of unique drop cap designs. Elevate your typography with these stylish CSS snippets!
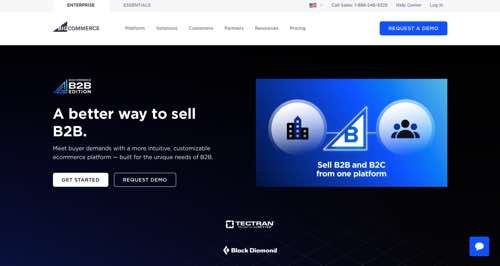
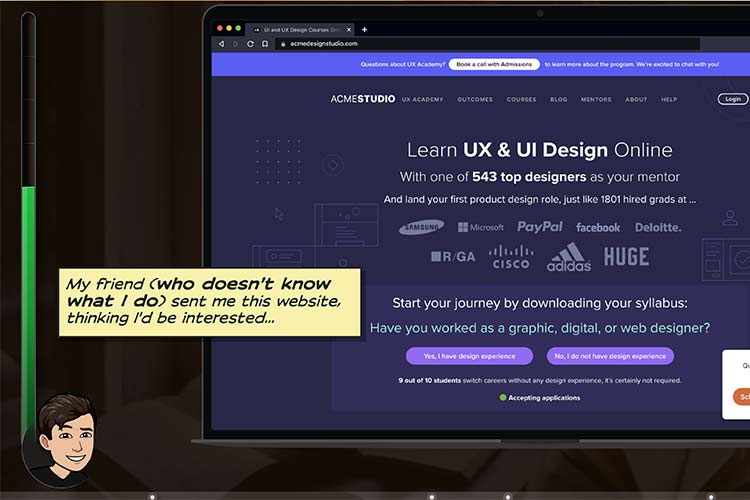
The Psychology Behind Highly Effective Landing Pages offers an interactive example of what works and what doesn’t for landing pages. Learn the psychology behind successful designs!
Do Web Designers Need to Know About Their Clients’ Niche? highlights the importance of understanding a client’s niche and their specific needs. Discover why this knowledge is crucial for successful web design!
Understanding WordPress Block Attributes provides a comprehensive exploration of how WordPress block attributes