The article features several links to different resources and topics related to design and web development. Here is a summary of the content:
1. Building a design System with Tailwind CSS: This article provides a step-by-step guide on creating a design system in Figma using Tailwind CSS. It includes a practice exercise.
2. Scroll-Based Layout Animations: This resource explores different scroll-based layout switch animations using GSAP’s ScrollTrigger and Flip.
3. Scroll Progress Animations in CSS: The article explains how to use CSS to link an animation to the scroll progress of a container.
4. Increase Revenue From Your Existing Web Design Clients: This resource discusses ways to boost revenue from existing web design clients.
5. Commit Mono Font: Programmers can learn about this neutral typeface that is suitable for coding.
6. React Design Patterns: The article takes a look at the design patterns included with the popular React framework.
7. The Biggest Pains in Website Maintenance: This resource discusses the challenges and complications that can arise during website maintenance.
8. What is the Bento UI Trend, and How Can You Get Started?: The article provides an in-depth look at the Bento UI trend, a popular layout style.
9. Phosphor Icon Family: This resource introduces a flexible icon family that can be used for interfaces, diagrams, presentations, and more.
10. A Checklist for Choosing Type: The article offers a handy checklist to help choose the perfect fonts for design projects.
11. Free Keynote Templates for Creatives: This resource provides a collection of beautiful and professional Keynote templates for creating polished presentations.
12. Iconbuddy: This resource offers a collection of over 100,000 customizable open-source icons.
13. Multi-Layered Calendars: The article explores innovative ideas for calendars that go beyond traditional formats.
14. AI Presents Many Challenges for Web Designers: This resource discusses the potential benefits and challenges that artificial intelligence brings to web design.
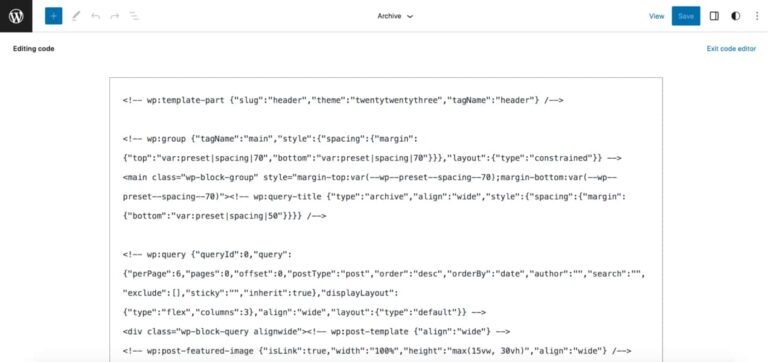
15. Using Variable Fonts in theme.json: The article provides tips for using variable fonts in WordPress block themes.
16. Scoop: Vox Media Drops its Own CMS: This news article reveals that Vox Media has replaced its proprietary CMS with WordPress.
Each topic is accompanied by an image related to the content.