
Advanced Git Commands and Workflows: A Comprehensive Guide for Developers – Improve your Git skills with these advanced techniques.
Let’s Make a Rubber Button With HTML, CSS and SVG – Discover the secrets behind this engaging hover effect.
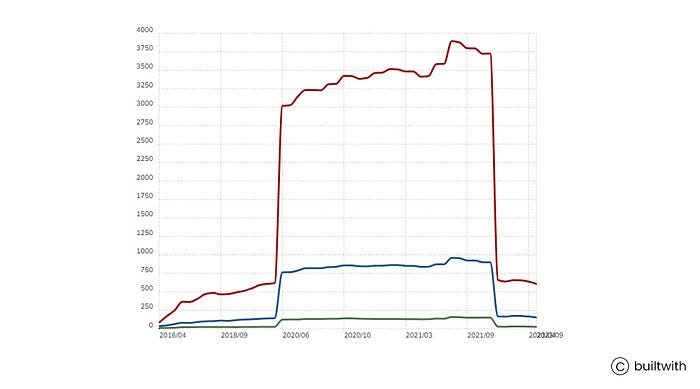
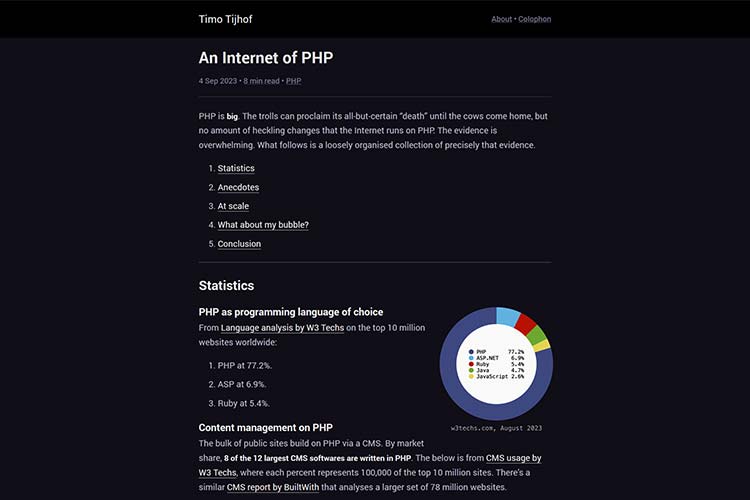
An Internet of PHP – Explore the prevalence of PHP with this collection of facts and figures.
Micro Tips for Better Typography – Enhance the readability and aesthetics of your website with these small but impactful details.
Web Design Resources & Tools for Designers and Agencies – Check out this collection of new, useful, and interesting design tools.
Instrument Sans – An open-source variable sans-serif font designed for the Instrument brand.
LazyIcons by LazyDesigners – Access a comprehensive library of diverse and customizable icons for Figma.
Browser Video Players Review – Test the accessibility of native browser video players with this informative article.
The New Google Fonts: Find What You’re Looking For – Take a tour of the redesigned Google Fonts website.
Information Architecture vs. Sitemaps: What’s the Difference? – Understand the distinctions between these often-confused concepts.
Small Details to Improve Your Website’s Experience – Implement these five small changes to enhance user satisfaction.
Balancing Client Needs vs. Your Portfolio – Find the right balance between client requirements and showcasing your work.
ClassyFont – Easily transform your fonts into CSS classes with this convenient tool.
RecipeUI – Try this open-source Postman alternative with built-in type safety.
What It’s Like to Participate in a WordPress Contributor Day – Gain insights into the experience of contributing to WordPress for the first time.
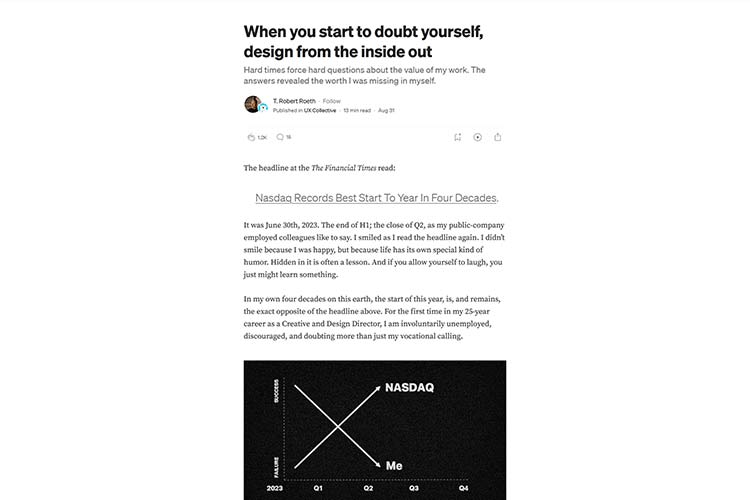
When You Start to Doubt Yourself, Design from the Inside Out – Reflect on the value of your work as a designer during challenging times.