Creating a website is the quickest approach to grow your business.
It’s the most effective strategy to build your brand, find new customers, and improve revenue.
Whether you’re a budding entrepreneur, a creative artist, a blogger, or a professional looking to expand your online presence, a website is your virtual business card and a platform to connect with the world. With platforms like Typof, creating a website has become a user-friendly experience accessible to beginners.
This comprehensive guide will walk you through the process of making a website using Typof, a cutting-edge website builder designed for simplicity and functionality.
Whether you’re starting a personal care brand, a clothing brand, or a home decor brand, Typof has got you covered. By the end of this guide, you’ll have the knowledge and confidence to create your very own website.
An website is essential in today’s digital landscape as it empowers businesses with global visibility, credibility, and 24/7 accessibility.
It offers cost-effective marketing, showcases work effectively, and provides data-driven insights. In a competitive online world, a Typof website is your gateway to success.
Why choose Typof ?
Choose Typof for its revolutionary AI-powered, no-code website builder. With Typof, you get a competitive edge in the digital world. It simplifies website creation, enhances SEO, and reduces reliance on third-party apps. Plus, it’s backed by excellent customer support. Typof is the smart choice for your online success.
1. Planning of your website
Define your goals, target audience, and content strategy. Consider user experience and SEO. Choose Typof, the AI-powered no-code builder, to streamline your planning and create a high-performing website that meets your objectives effectively.
Defining your website purpose
Defining your website’s purpose is essential for its success. It’s the foundation upon which you build your site. Your website’s purpose could be to inform, sell products or services, entertain, educate, or engage with an audience.
Clarity in purpose helps you create content and design that aligns with your goals and resonates with your audience. Whether you’re building an e-commerce website for any categories of products, understanding and articulating your website’s purpose is the first step towards achieving your desired outcomes.
Choosing a domain name
Choosing the right domain name is pivotal. It’s your online identity, reflecting your brand, purpose, and credibility. opt for simplicity, relevance, and memorability. Avoid trademark issues and include keywords if possible. A well-choose domain name can boost your website’s success and visibility in the digital landscape.
2. Getting started with Typof
Creating your Typof account
Creating your Typof account is a straightforward process that paves the way for building your online presence. Follow this step-by-step guide:
Visit the Typof Website:
Open your preferred web browser and go to the Typof website (www.typof.com).
Click “Sign Up”:
On the Typof homepage, click on create your online store button.

You can also build a store with a Google or Facebook account. For easy login ‘ Log in with Magic Link’ is there.

Check your email and click on the link to directly log-in to your store.

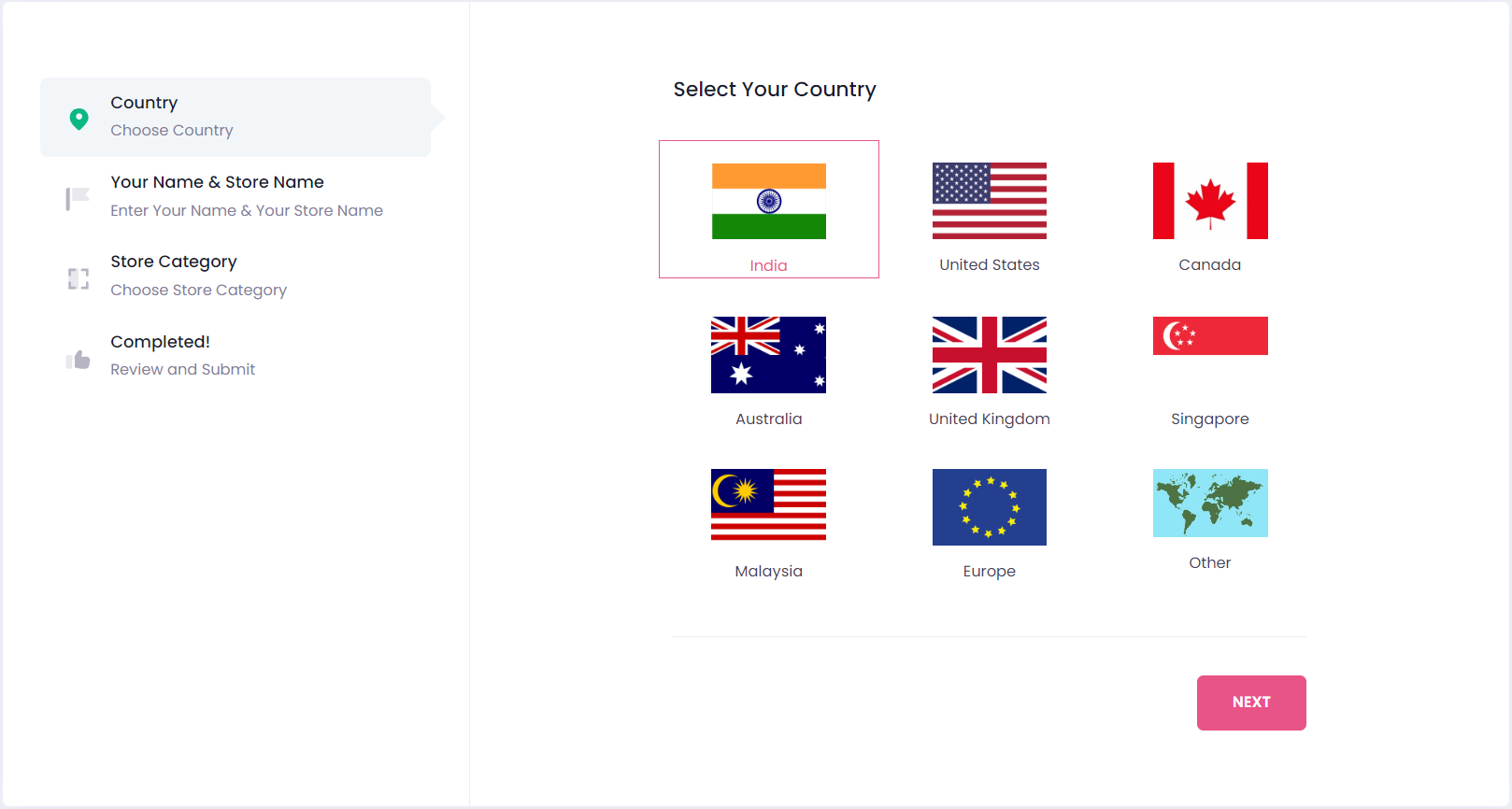
Country:
Here you can select your country.

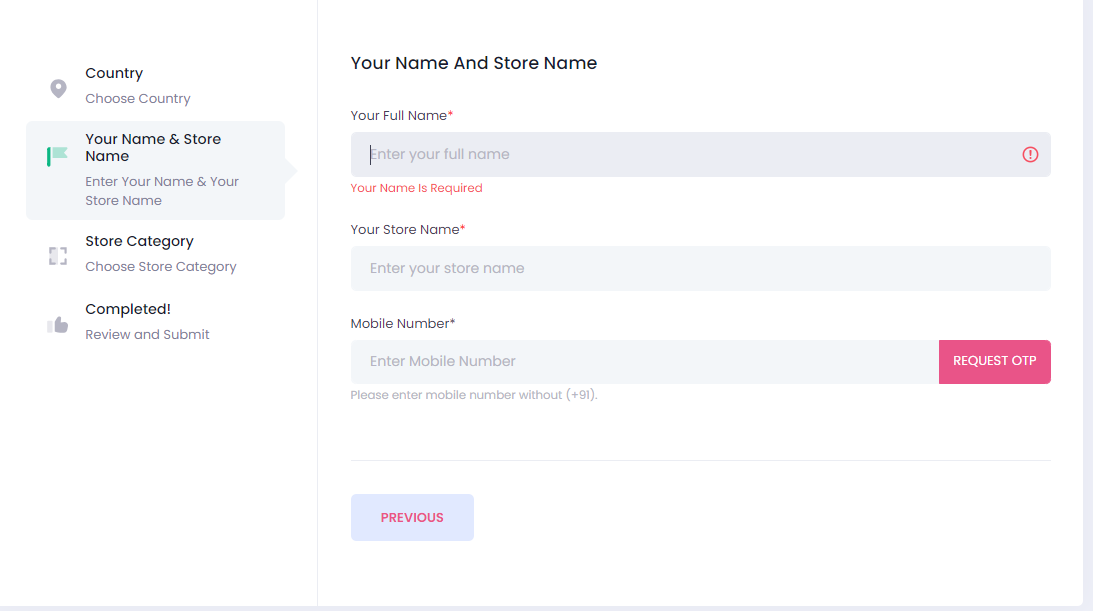
Your Name & Store Name:
Put your name & give your store a unique Name. Click on the Next button to proceed further.

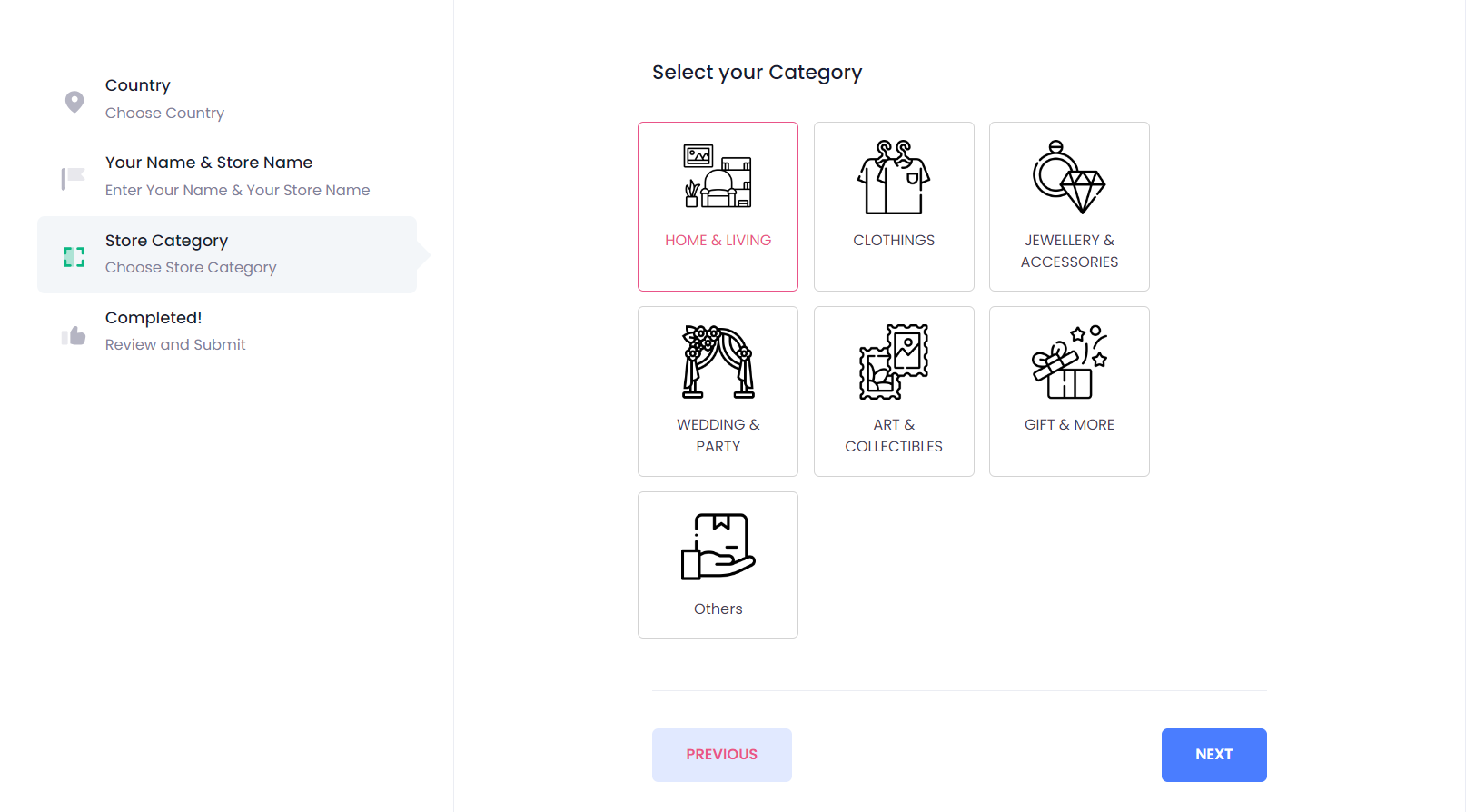
Store Category:
Select your category. Then click on the next to proceed further.

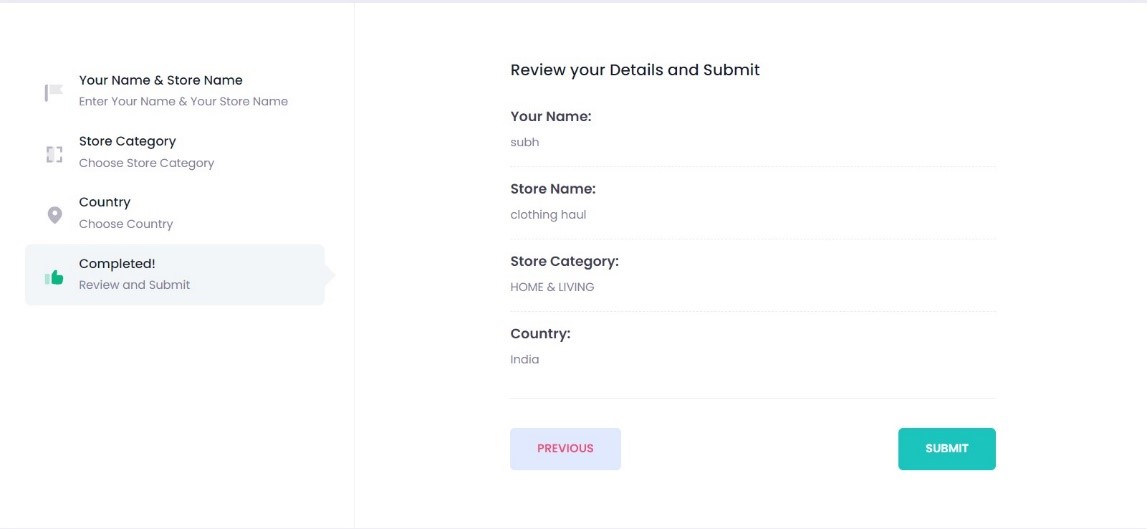
Completed:
Here you can review your store set up and then click on Submit button.

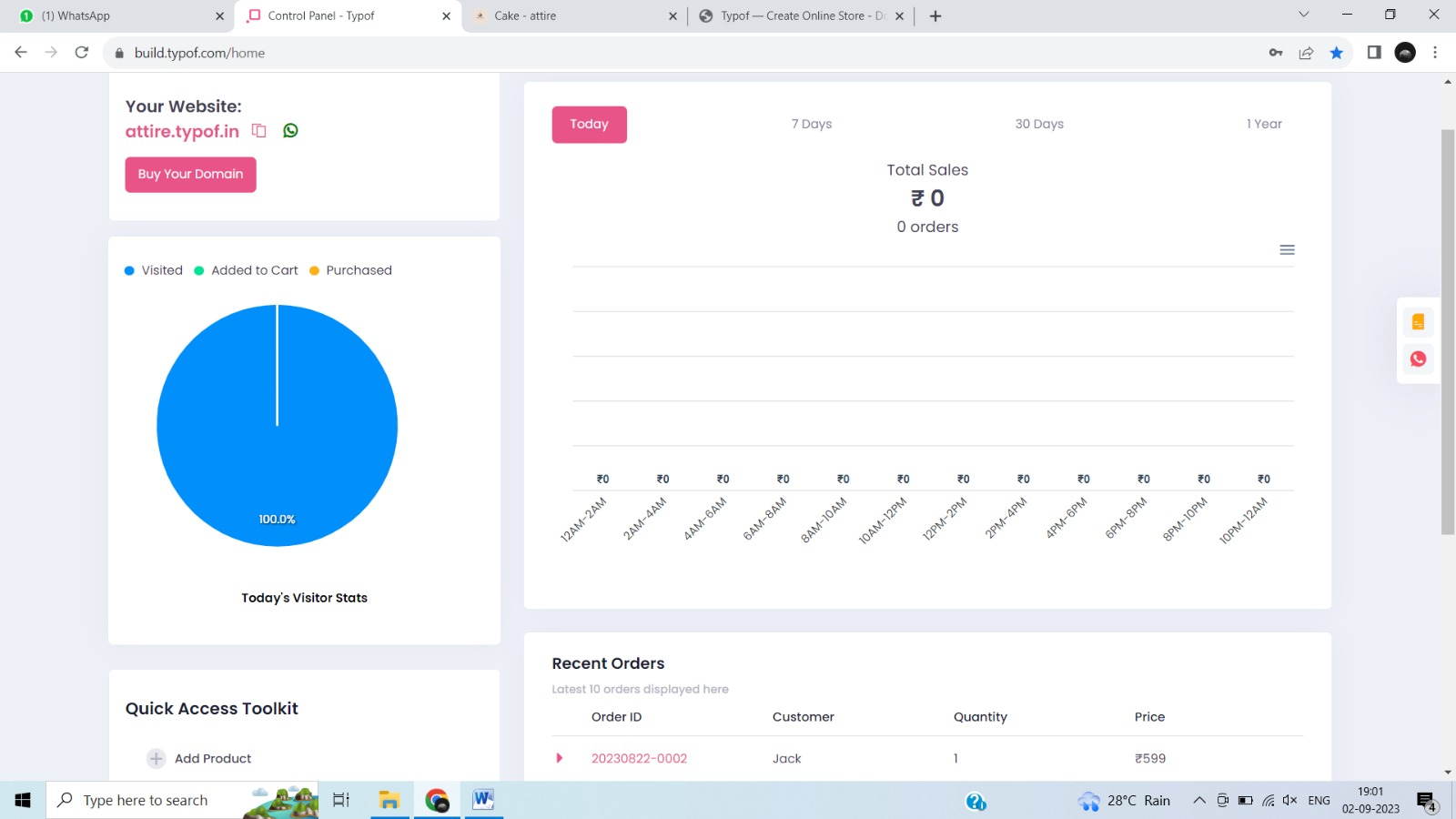
Dashboard
From Dashboard you can get all the data like Analytics, Quick access tool, recent sale and orders.

- Website-By clicking on this url you can go to the landing page of your website.

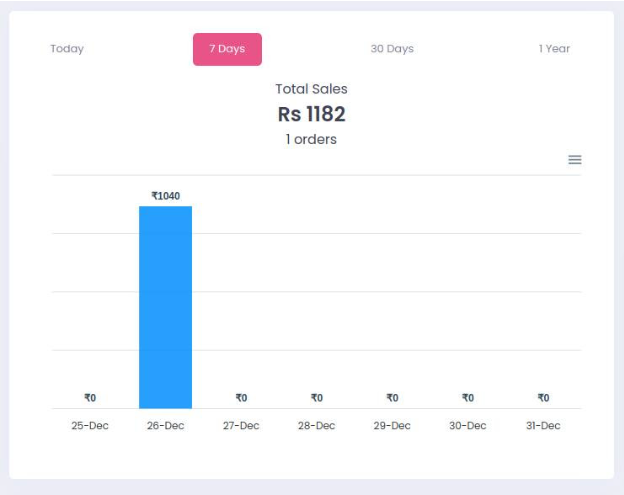
- Sales Status- Here you can check the sales of your store in the manner of today’s sales, 7days sales, 30days sales and 1year sales.

- Visitors status- Here you can know the number of visitors coming to your website which is shown in blue color, how many Product added to the cart by customer show in green color and number of customer who purchased product will be shown in yellow.

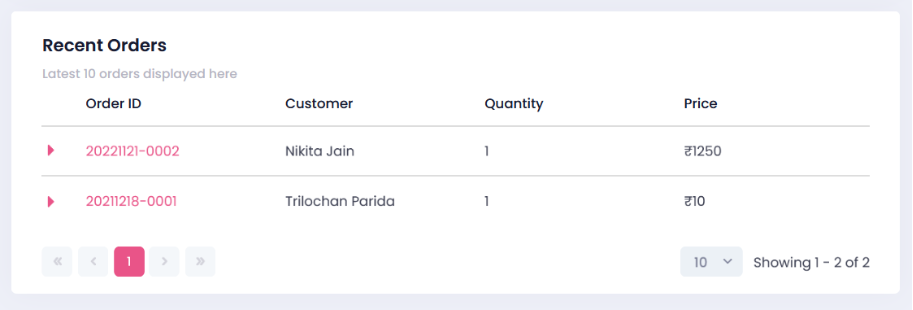
- Recent Order-In this section you can get the data of recent 10 orders.

- Quick access toolkit-Through this Quick access toolkit you can work on your daily job like adding product, checking reports, edit layout .
3. Designing your website
Designing your website is an exciting step in the process. With Typof’s user-friendly interface and customizable templates, you have the creative freedom to bring your vision to life. Tailor your site’s look and feel to align with your brand and engage your audience effectively.
Typof provides 3 easy steps to build your online store:-
1. Manage category:
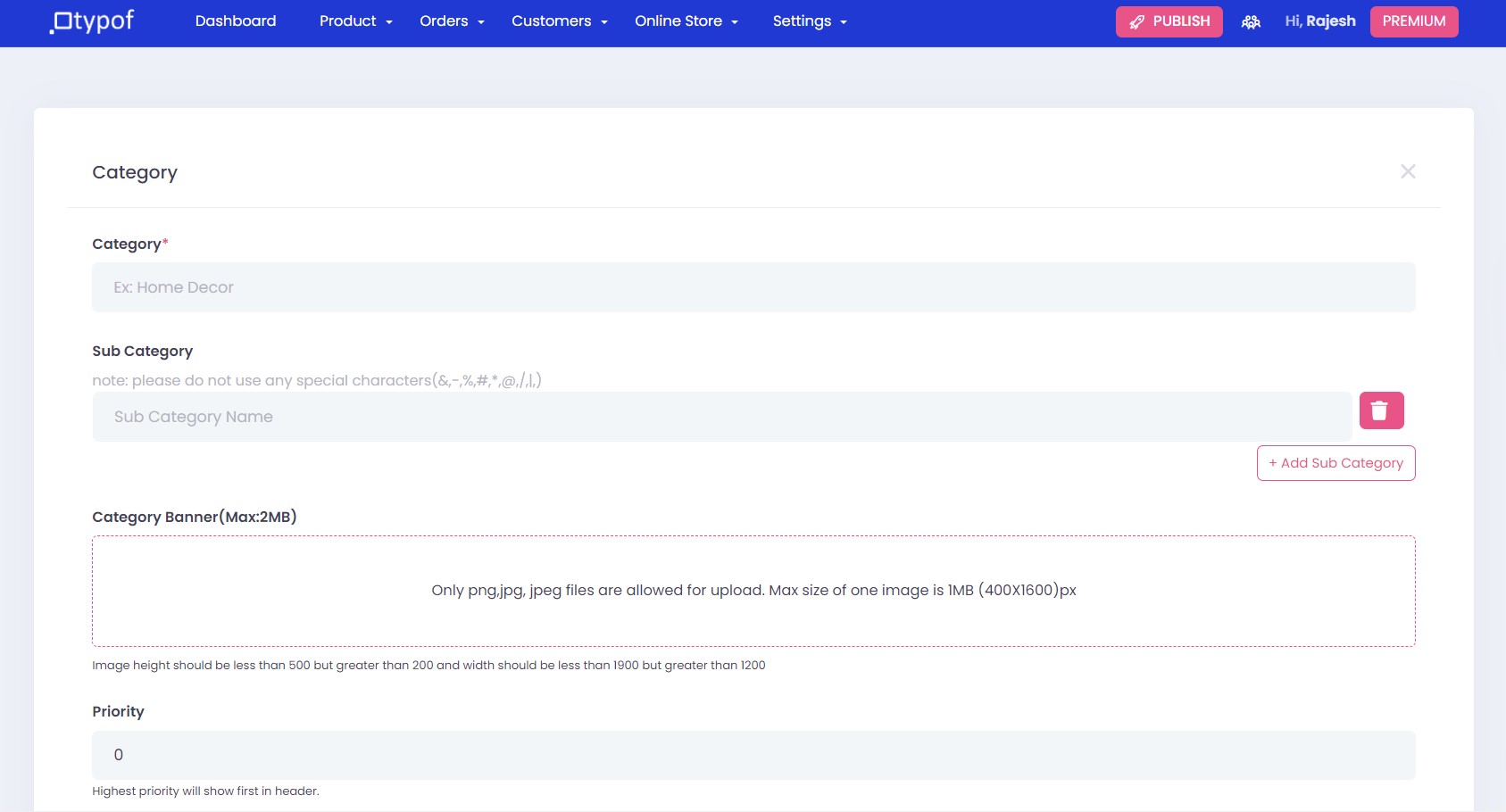
Before adding any product you have to create category first. In Manage Category you can add products category and subcategory name by clicking on ADD NEW CATEGORY.

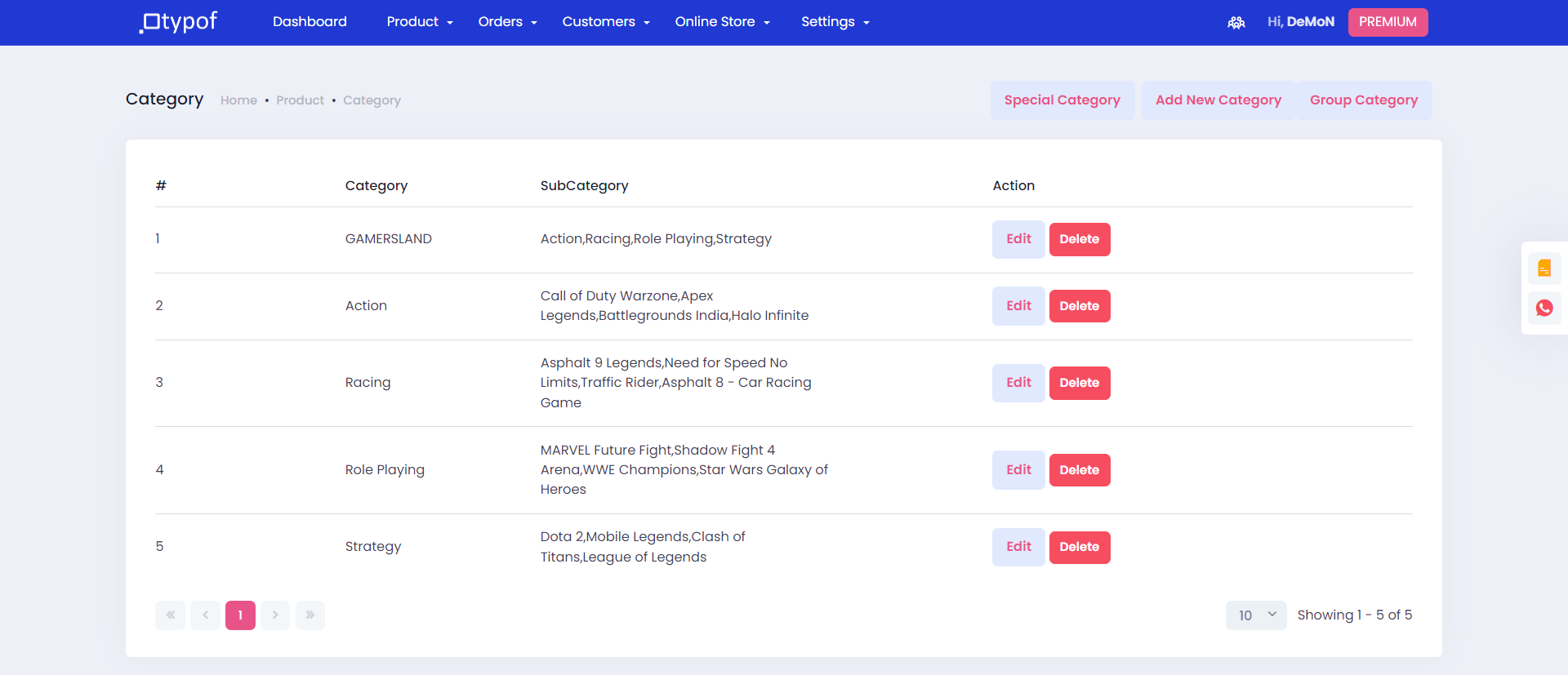
Give your product category name which is required then coming to sub category and banner part it is optional if you have sub category and banner then fill up those fields otherwise click on save.
If you want to add more categories then click on Add New Category.
Here you can add, edit and delete your category as per your requirement. The category will visible at the header section when at least one product is added to the category.
Multiple sub Category will be added by clicking on add sub category button.
- Click on Add New Category to create different categories. Category Name> Sub Category Name(Optional)> Choose Category Banner(Optional).
- Click on Save. After this, you can see the Category Name list. And if you want to add more category then Click on Add New Category again.

- Here you can add, edit and delete your categories and subcategories as per your requirement. These categories will be visible on the website when at least one product is added to that category.
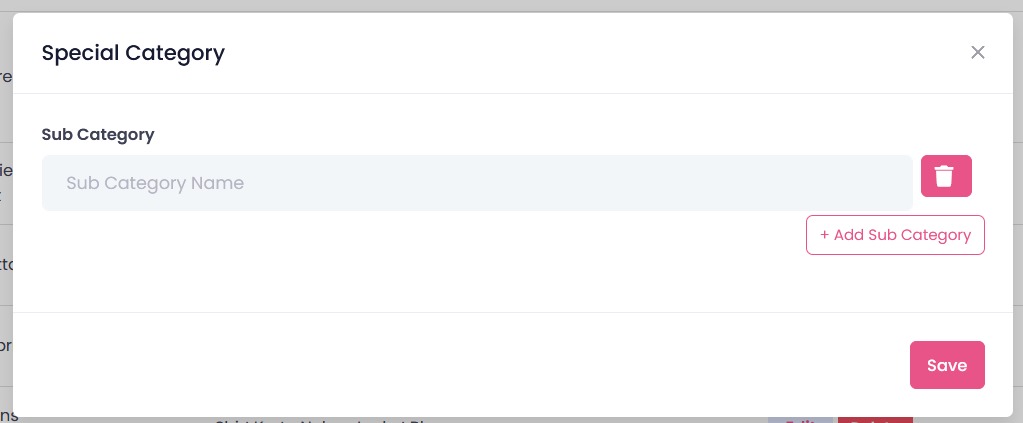
Special categories

There is also a feature of Special Category by using which you can add any items for any special occasion or for any festivals.
Special category will show in your website if you enable your special category option which is present in online store-> Themes ->edit layout.
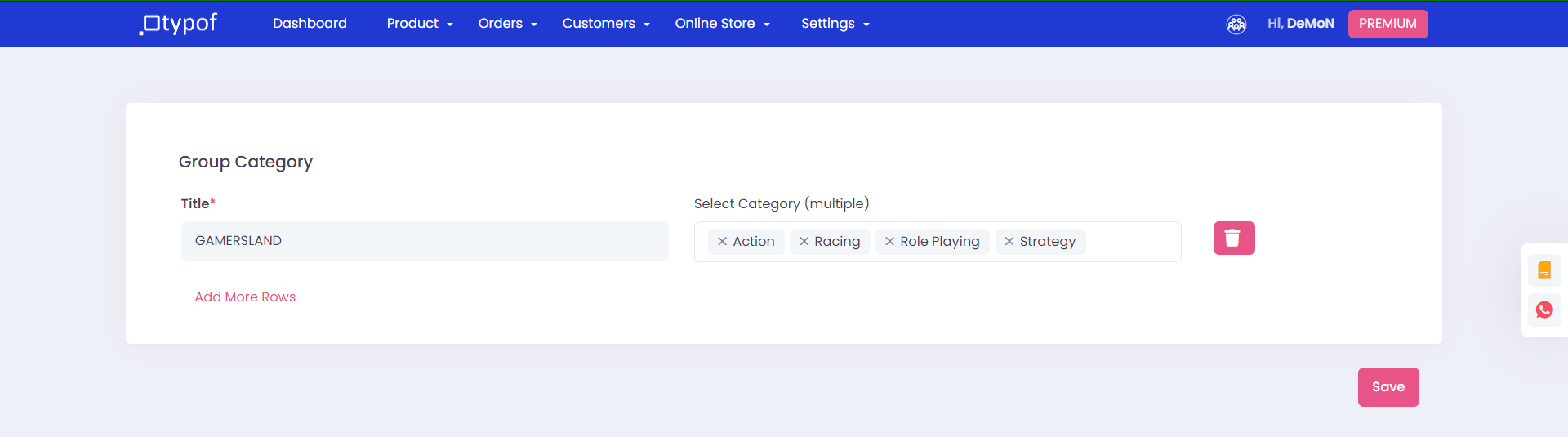
When you click on add new category you can add multiple categories.
When you click on group category it will make a group of those categories which you want to show in one section.

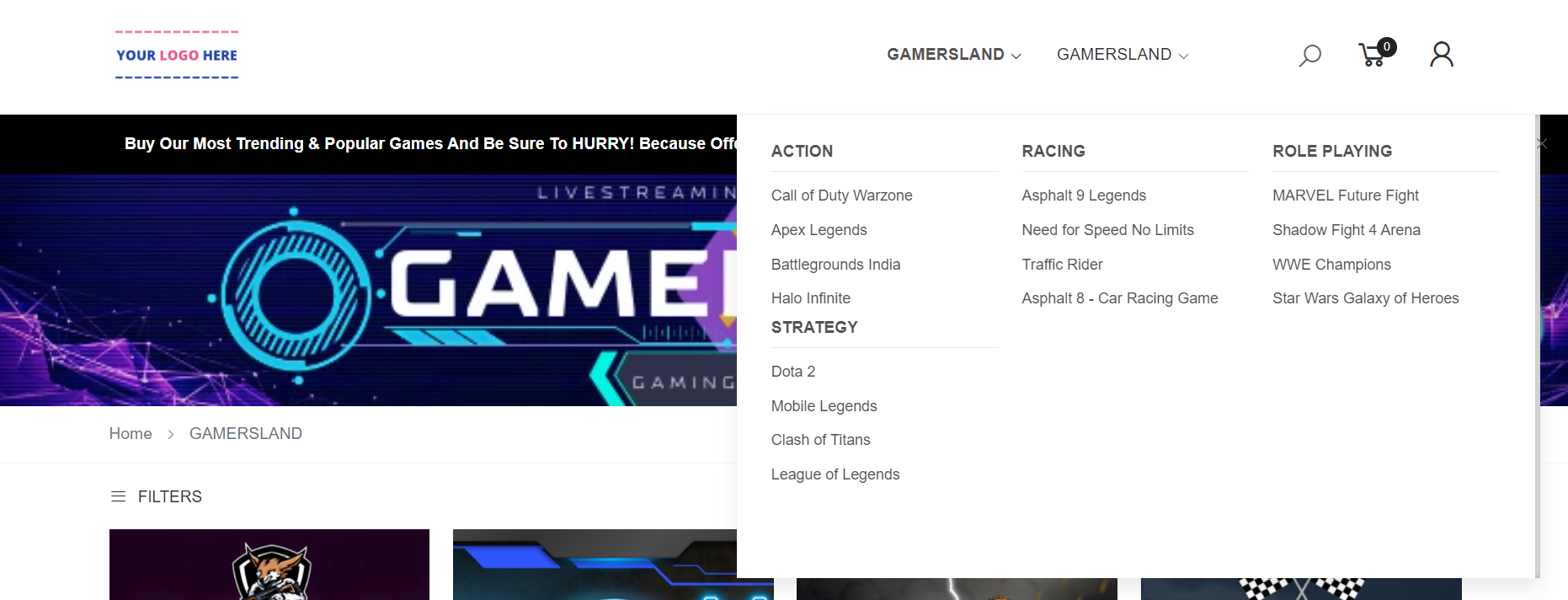
In website the group category looks like.

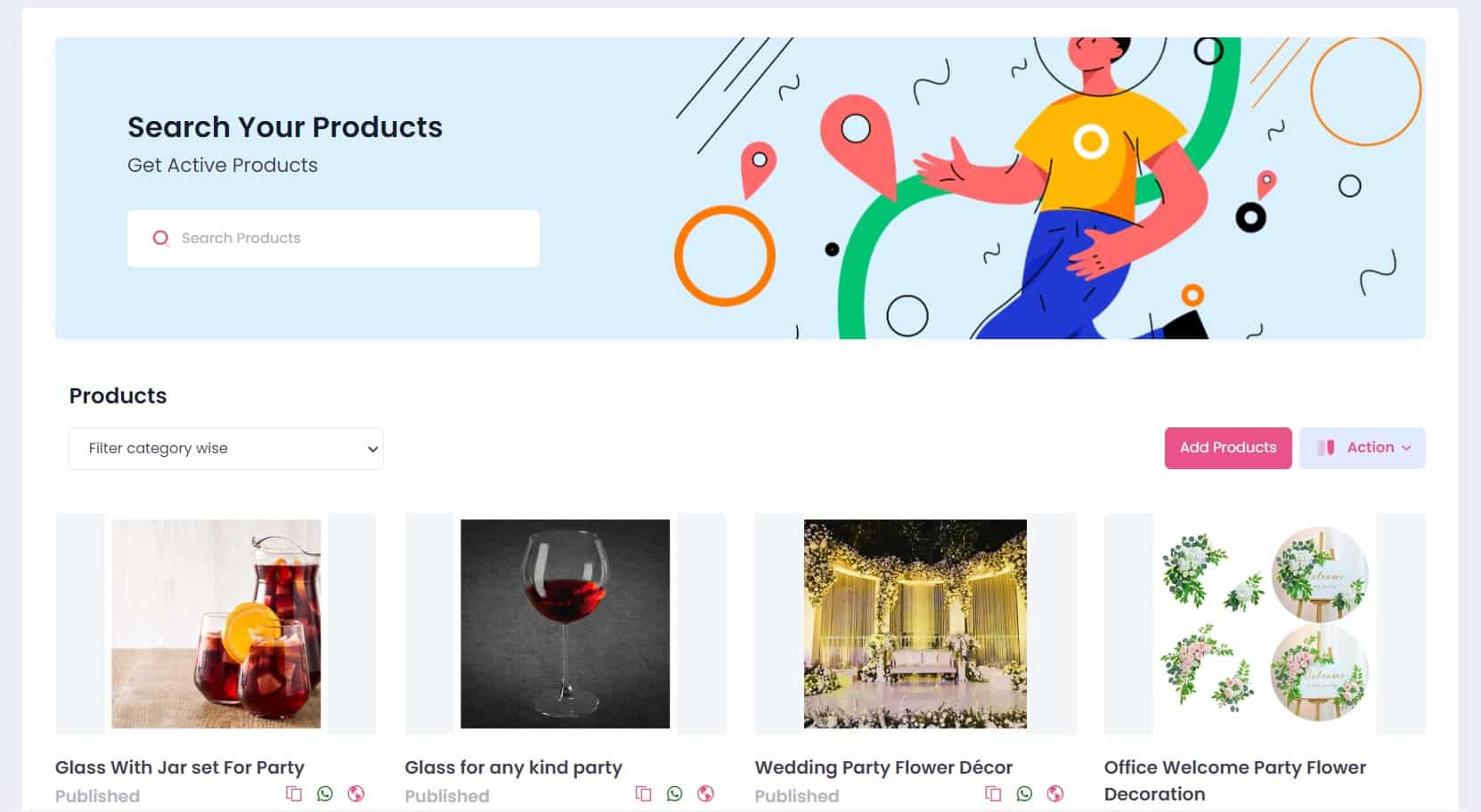
2. Manage products
You can also search for the products you have added in the category and can also filter the category from this filter category and search option. Filter Category. Manage Product There are also options of Manage Category and a drop-down for Filter Category. .
- Filter Category: You can filter categories of the product as per your requirement.
- You can filter the category from this option.
- Manage Category: In this, you can manage your category.
Add Product After clicking on add products you can add their details.
- Upload Product Image: Choose your product image and upload here. Up to 5 images of one product of 2MB (each).
- Title: Give your Product a title.
- Category: Choose your product category. From your list
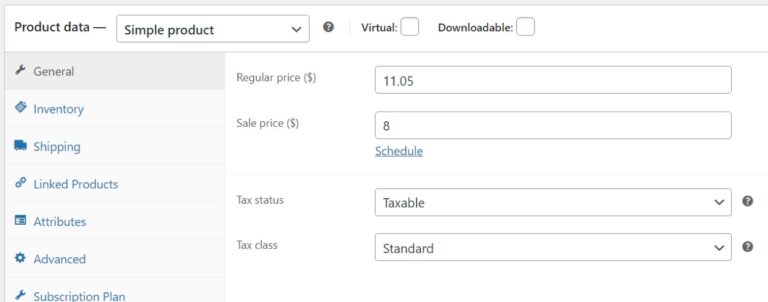
- MRP(INR): Give your product MRP
- Selling Price: Give your product’s saleable price
- Cost/Item: Give your product’s cost. (Your net cost).
- Shipping Charges: If there are any shipping charges you’re taking, mention it
- Brand: Give here the Brand Name if you are selling any other brands on your site.
- SKU: It is a Stock Keeping Unit- It is a unique code which defines the product. (Ex. We have barcode in products)
- Status: you can choose from two options ‘Drafts’ or ‘Published’. (in case of drafts it will not be shown in your website, only if the products are on published it will reflect on website).
- Saleable: It should be “Yes” or “No” as per our convenience.
- Available for Sale: Mention the quantity available for this product.
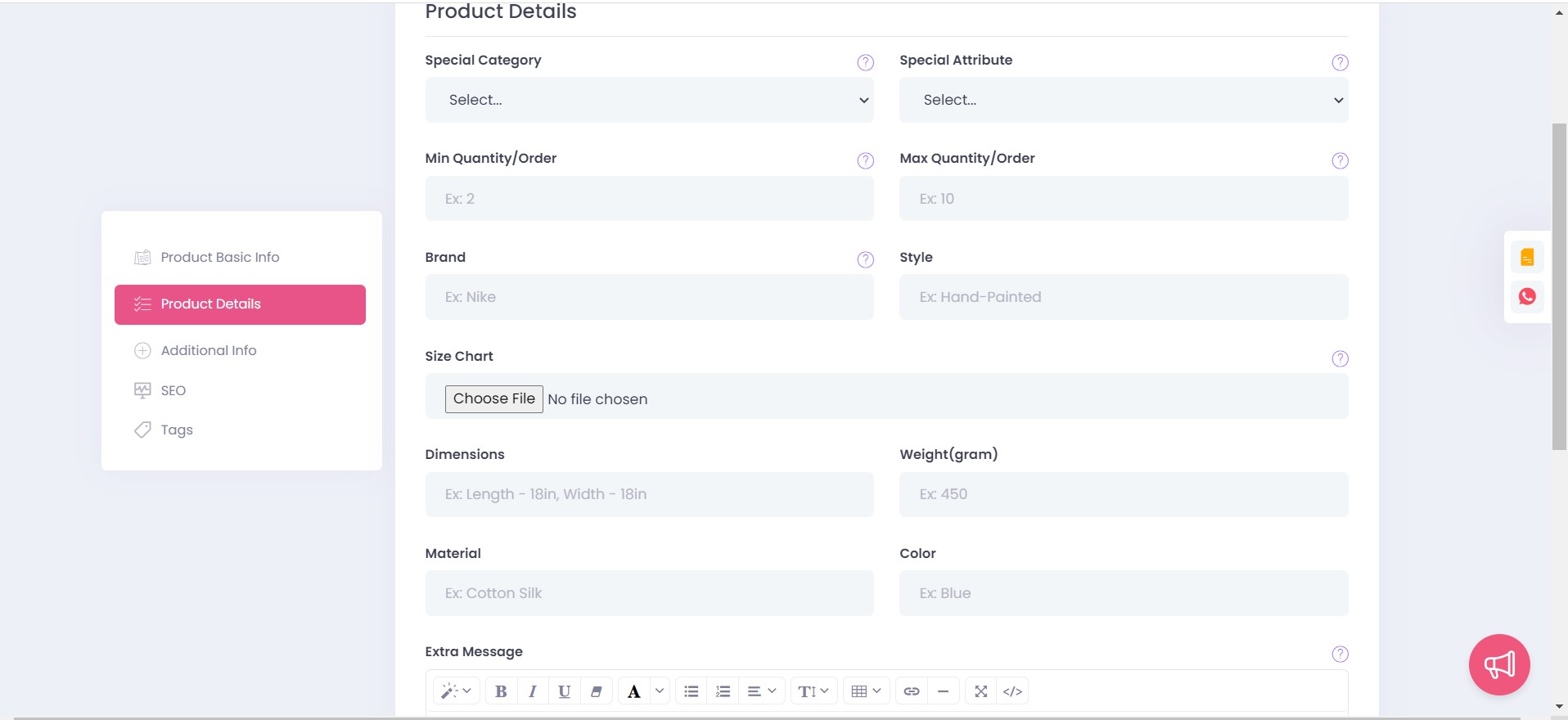
- Special Category: In the event that there are any (examples: today’s sale, year-end sale, festival sale, new launch) you can create a special category in manage category option. Put the category name Special and sub category as new launch, on sale etc and save. You can select special category at the time of managing products.
- Size: Mention different sizes of products.
- Size Chart: It is a description of your Size. If you have any details, you can give the image here.
- Dimensions: You can enter the length and breadth of your product here.
- Weight: You can add the product’s weight in this field.
- Material: Add material of the product like cotton, Nylon , wood etc.
- Colour: Mention what are the different colours this product has.
- Style: Describe any distinctive styling you have for this product here.

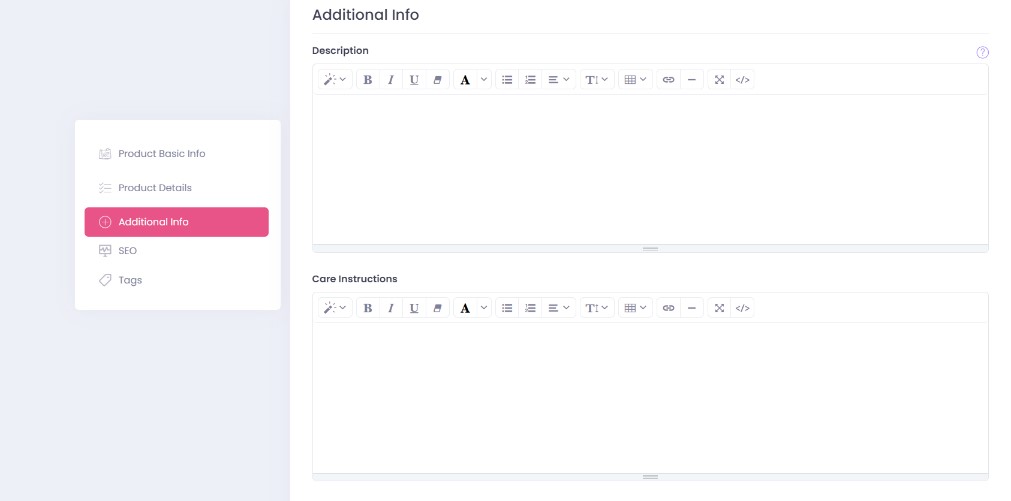
- Description: Give your product description.
- Care Instructions: Give care instructions if any. (Ex: For some cloth it is instructed not to dry in direct sun light)

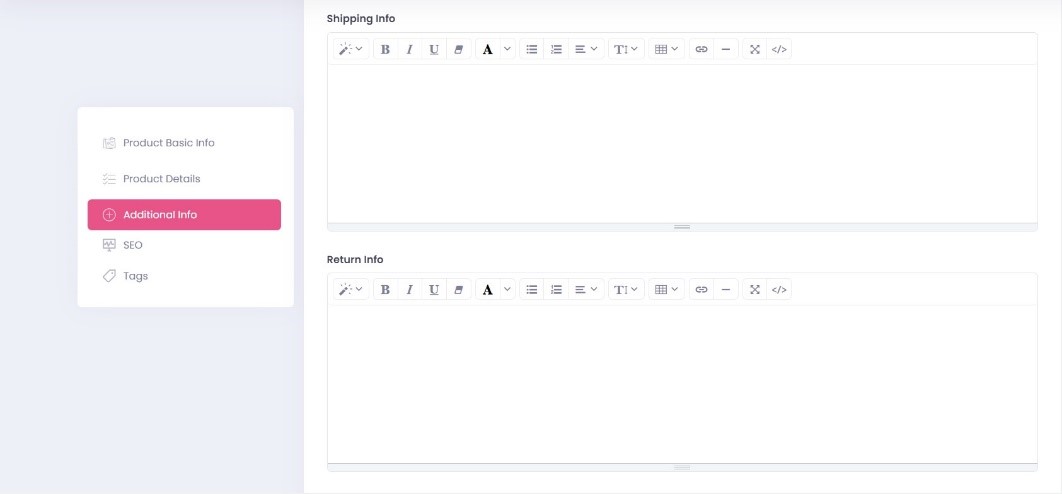
- Shipping Info: Give the delivery details of the area. (Ex. Free shipping within 50 km or Delhi/Mumbai (area wise) or Shipping will take 5-7 working days etc.)
- Return Info: Give your return polices whether you have return in applicable in 30 days . (Ex. Return applicable only within 30 days of product received or not taking return).

- Now click on Save

3. Manage Tags
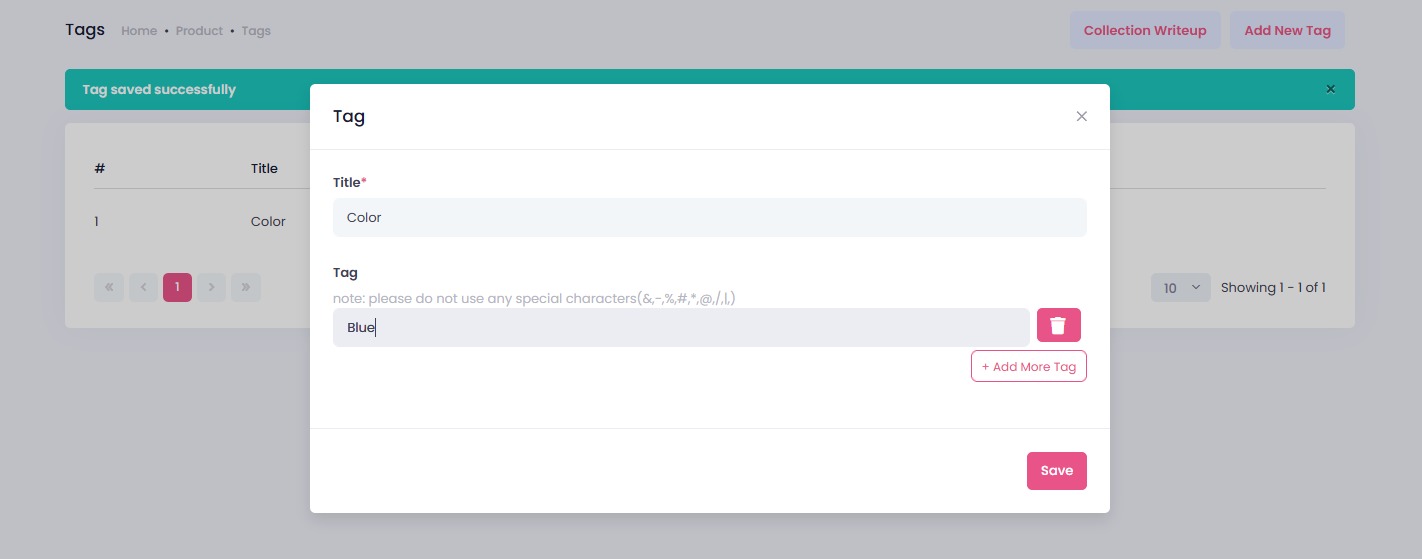
In the Product menu you will find the option of Manage Tags . There are so many attributes to be added to a product and you want to let your customers filter products based on those attributes. Here is the option to do so by creating different Tags and adding them to your product.
Then click on the Add New Tag and here your customer can add the Title for a Tag and Tag name according to the product. After that click on the Save and it will show the result .

Then click on the Collection Writeup and You must choose your collection that was added as tags and provide their content here.
After that click on the Save and it will show the result .
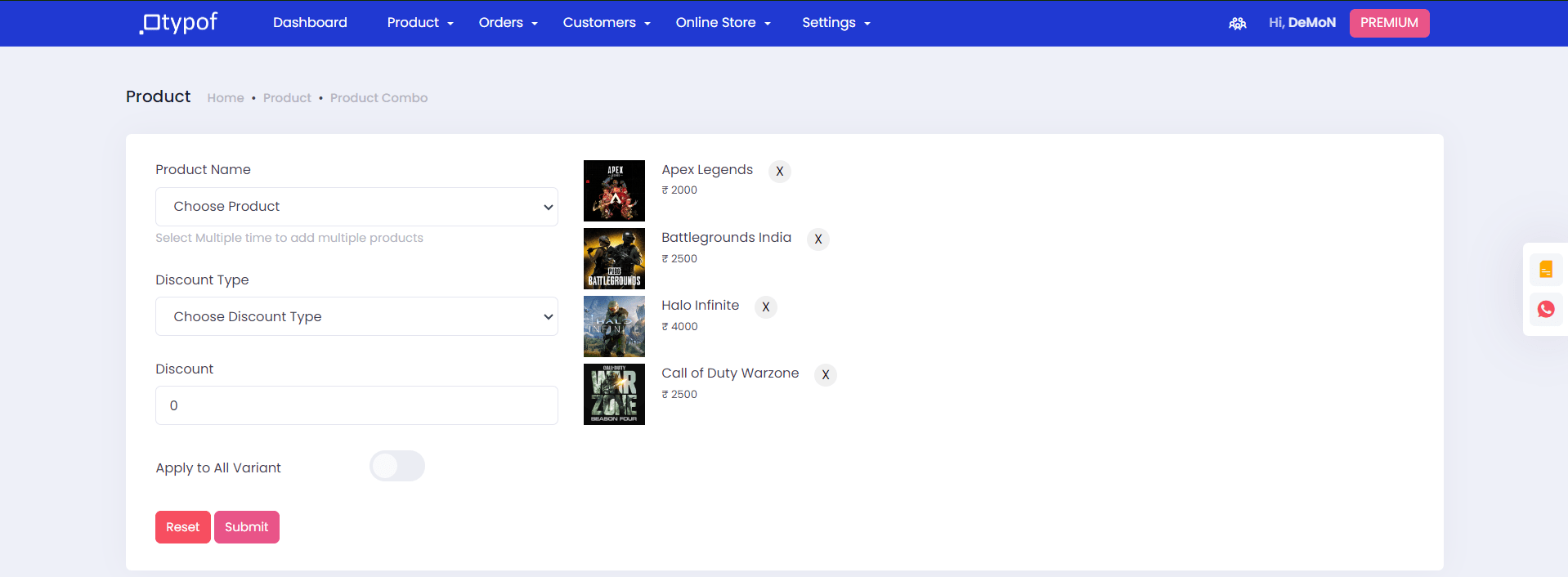
Combo product
You can provide the combo product like combo of 2 products, 4 products to the customer.

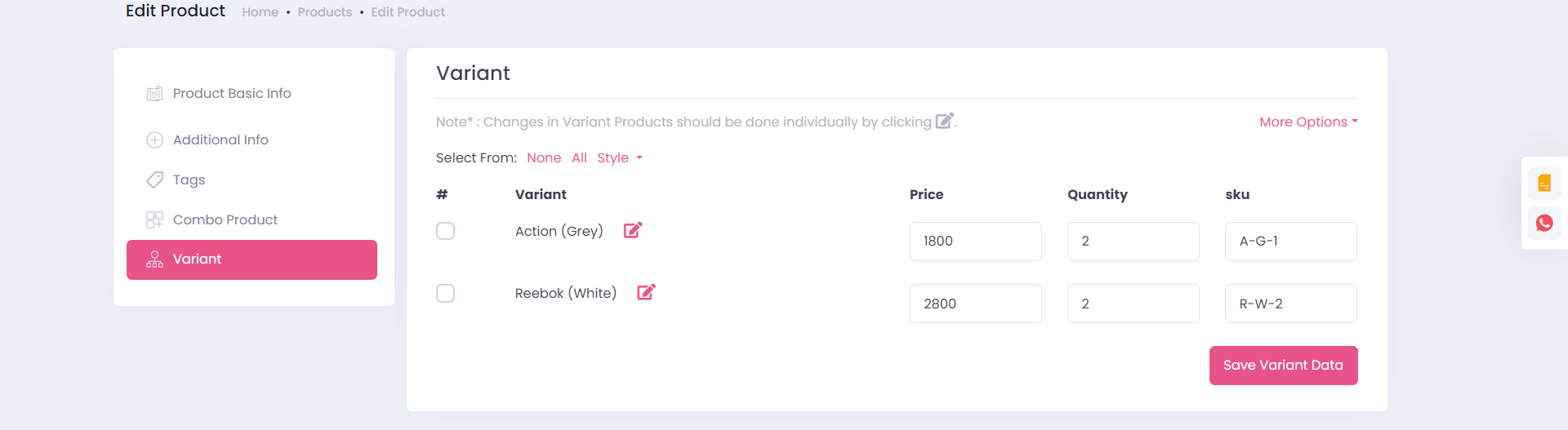
Variant
If you want to add more product details like Size, Color, Weight, Material, style, length etc of your product you can add that details here.

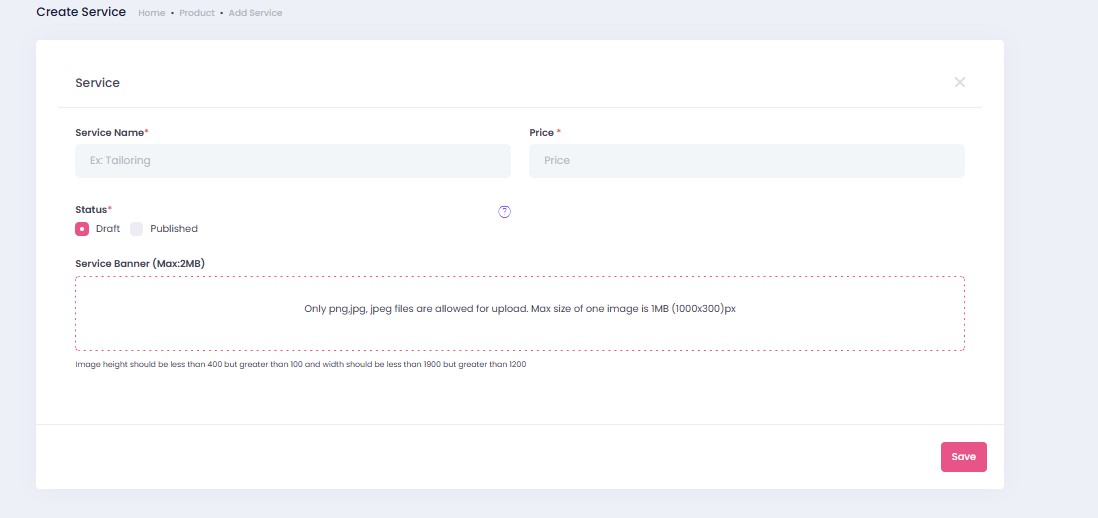
4. Manage Services
If a customer wants to add additional services, they can do so by clicking on the Add New Service.

Here, they can enter the service’s name, price, and can add banner image also.
You can now add several services for your products, such as warranty service or a gift-wrapping option. You can add the services to the product you wish.
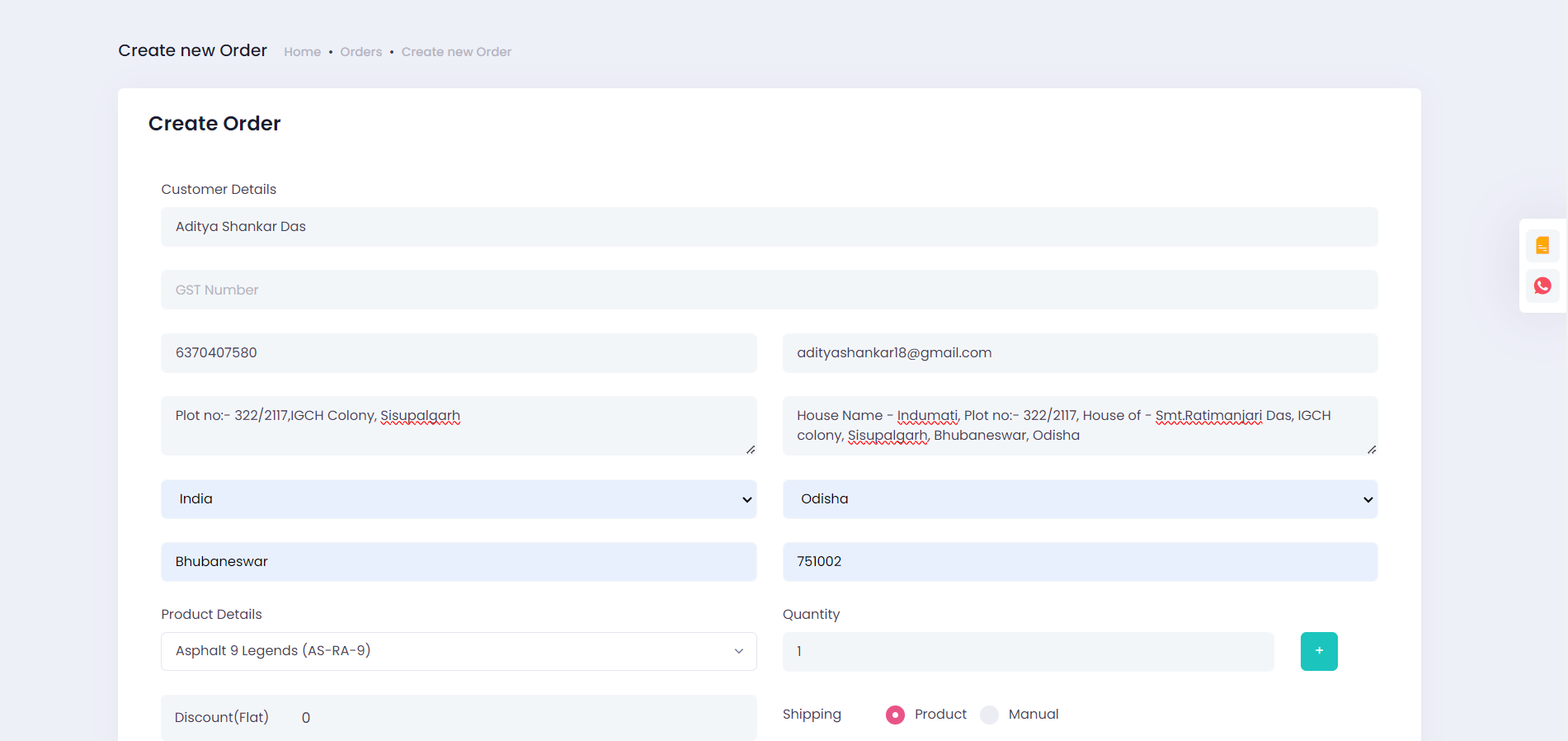
ORDER
In order list you can know Your all products order data in details.

- Export to excel– You can export the order list into excel sheet.
- GST report– You can export your GST report in the form of excel sheet.
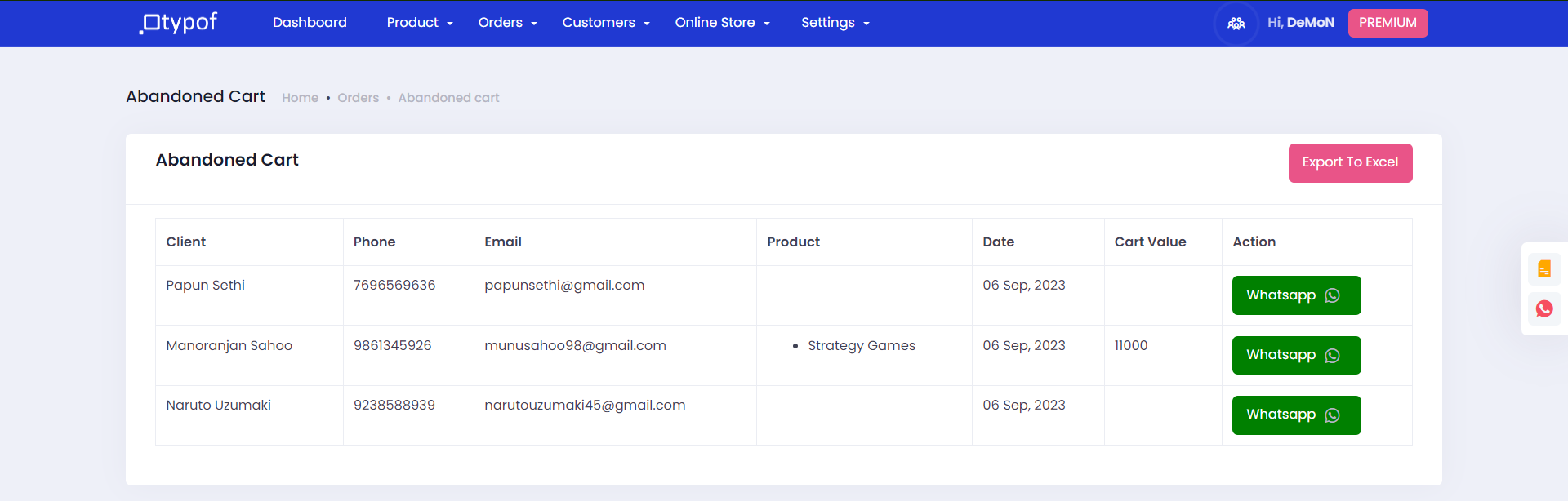
ABANDONED CART
Here you got to know details about Those Customer who visited to your website but do not buy anything. You have their data so you can reach them through message or WhatsApp.
You can also export this data in excel sheet.

PRODUCT ENQUIRY
Here you got to know details about Those Customer who visited to your website and enquiry about the product. This product enquiry basically done for low rated Products. Which product have low rate, a enquiry box will appear below of that product. Through that button will ask your query then form that you got your answer.
PAYMENT LINK
You can send the payment link to the customer if they facing any problem while doing the order. Select new payment link to establish payment link.
Fill up all the field then click on create the customer get the message for payment.
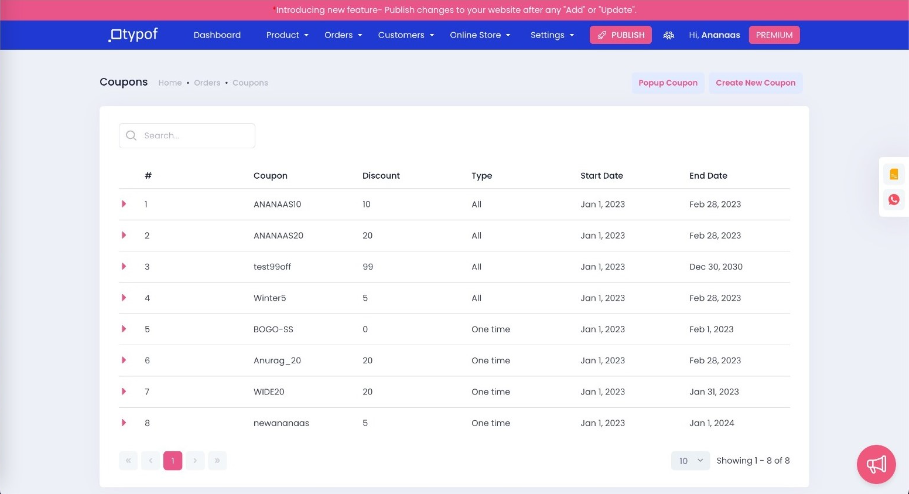
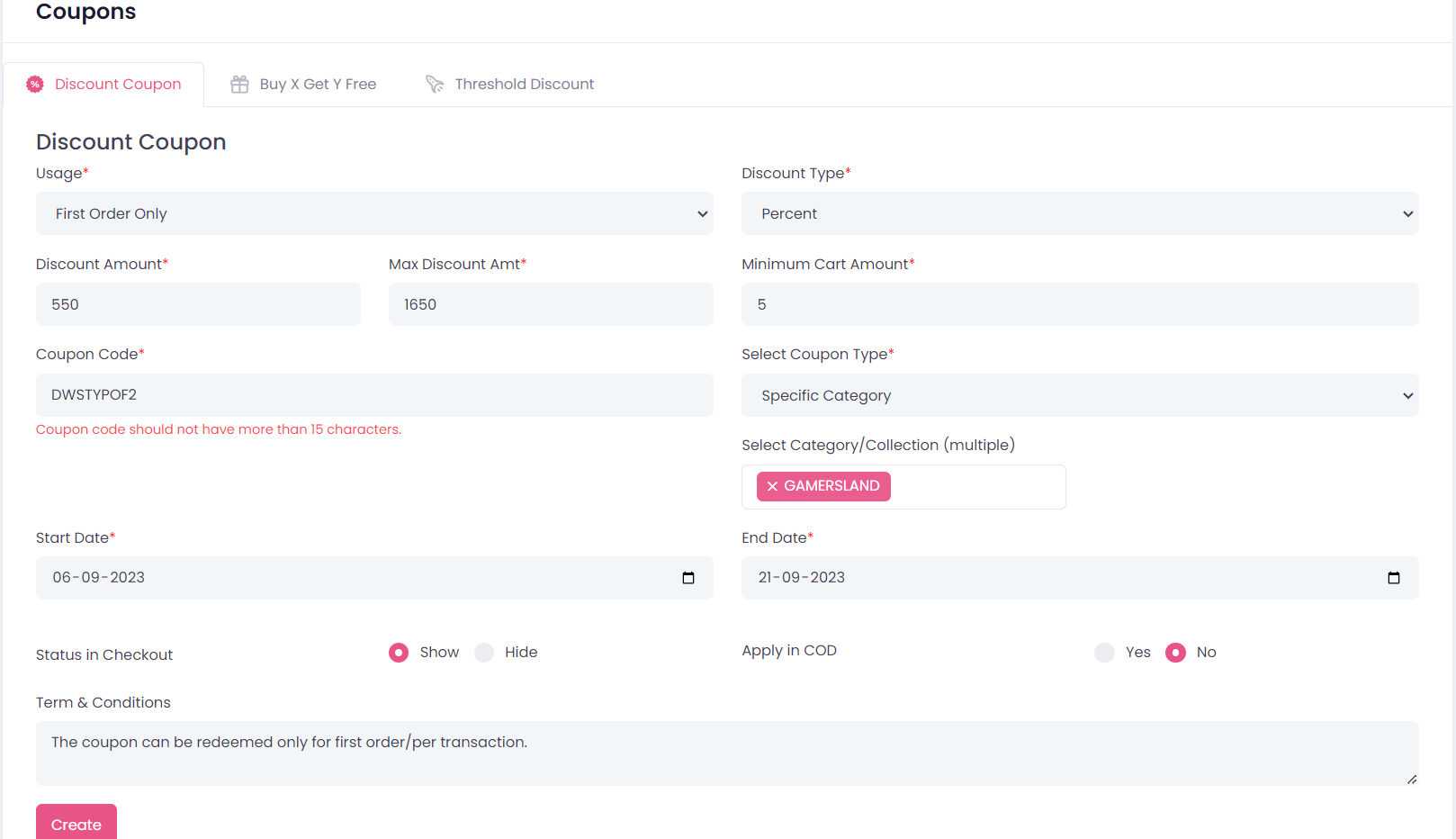
COUPON

If you want to give some discount to customer then you have to create coupons. Coupon cade must be different from previous cade.
There are 3uses of coupons.
- One time-For each user ,the coupon will be usable once
- First order only-It will be apply to first order only
- All time- For all order it will be applicable
- Multiple time-It can be applied more than once
You can assign a single active coupon to appear as a popup when your websiteby clicking on popup coupon
Additionally, select the coupon check the box to display the coupon whenclick, and submit the promotional banner for your store
The website will display a popup coupon for the one that is current being used.

OFFERS
In offer section you can provides the offer to the customer. Here you have to choses the type 1st means in which section to want to provide the offer then select product category . After that provide offer date and timing.
COUNTER
If you want to counter your offer in your landing page just bellow the header section you can do that here.
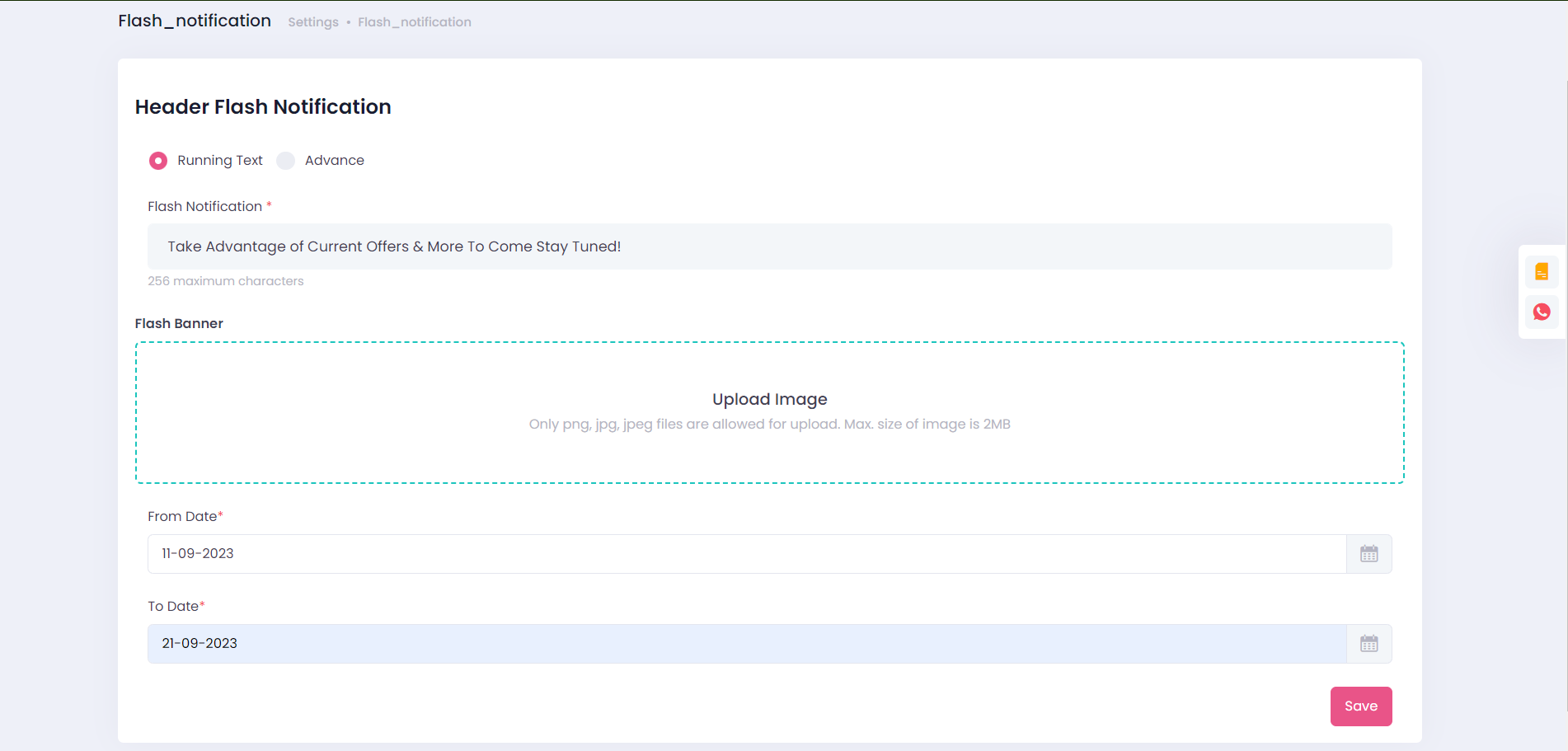
FLASH NOTIFICATION-
Here you can add flash notification at header section on special occasion or giving some special offer on festival.

FORMS
The data entered into the form will show the customer’s name, message, and date in adding to all other data.
There are 4 categories in it:
- General enquiry-Enquiry means when you want to know something about the product, order. If any customer want to do any enquiry about the product here you got their name, email id, phone no etc.
2. Bulk order-A bulk order is a temporary list of items that is maintained outside of the shopping card. Bulk order are useful for shoppers who want to create a list of items. The specific definition of bulk order is purchasing hundreds of items, The key of that order is larger than what is typically considered a standard or everyday purchase.
3. Customization request– Customization is the action of making or changing something according to the user’s need. In this form you got to know who want do changes, which type of changes customer want.
- Contact us– To communicate with someone by sending mail or latter. here you got that person’s details and message that he/she send to you.
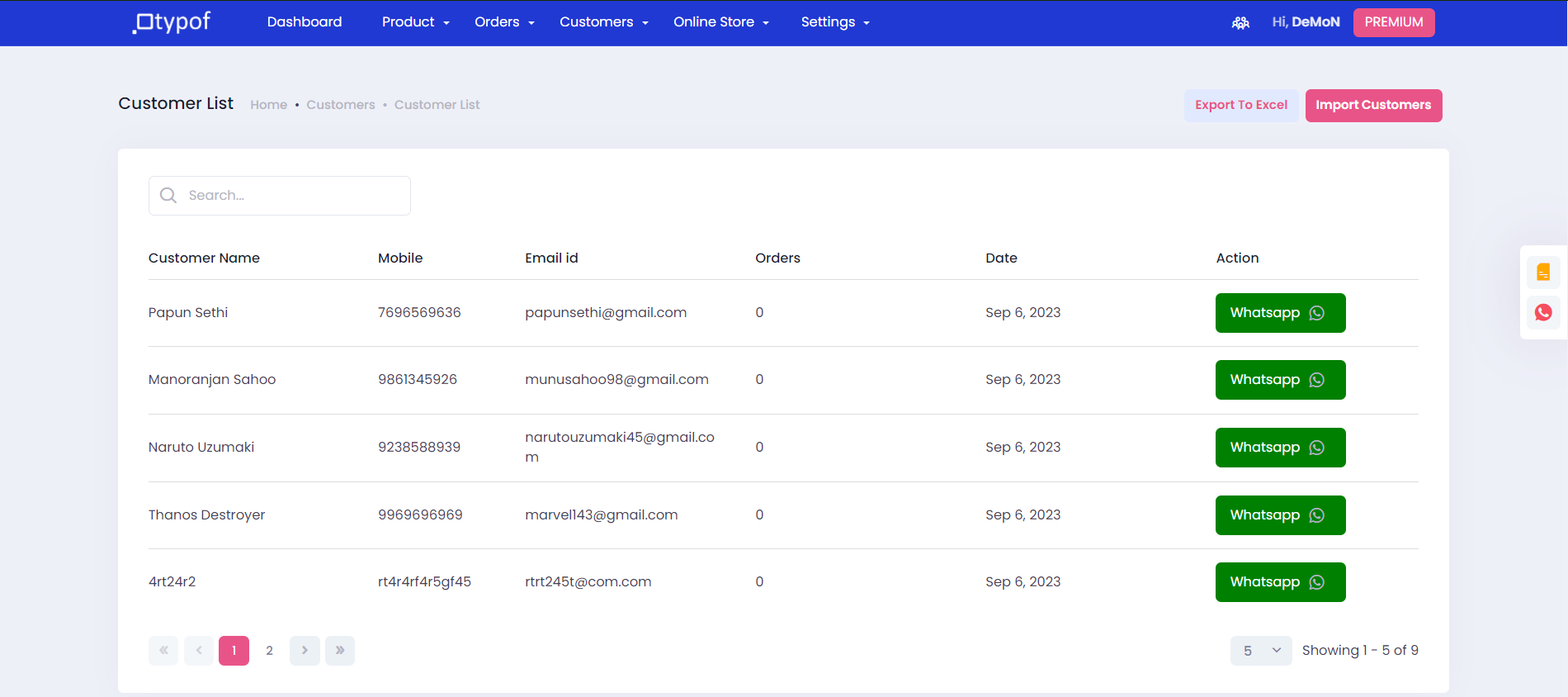
CUSTOMER LIST
Here you will receive complete information about each customer who come to your website and have registered.

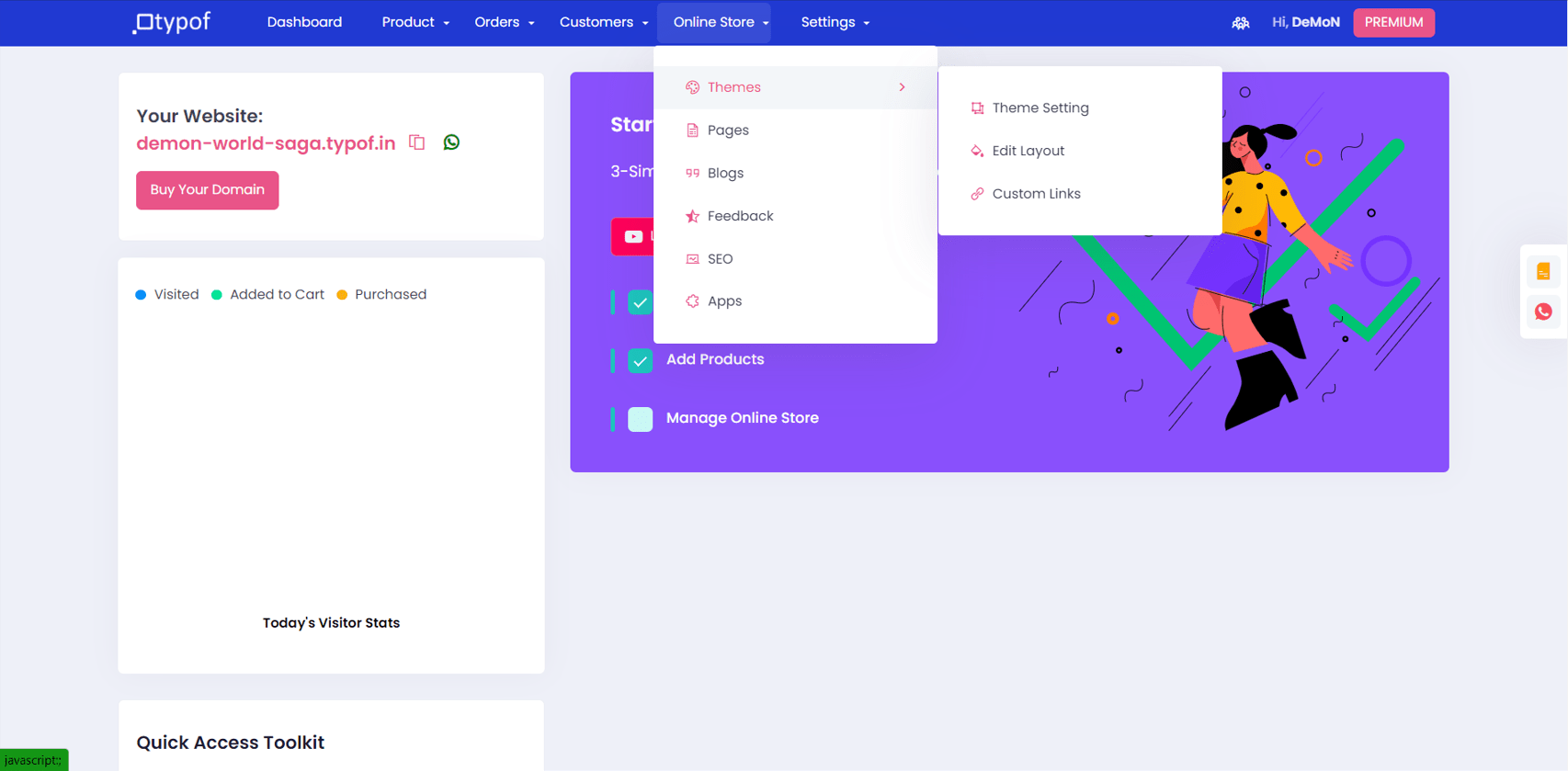
Online store
Theme setting
Here you choose theme and click on apply button then it apply on your website.

3 Themes are present- Mahanadi, Ganga, Indus
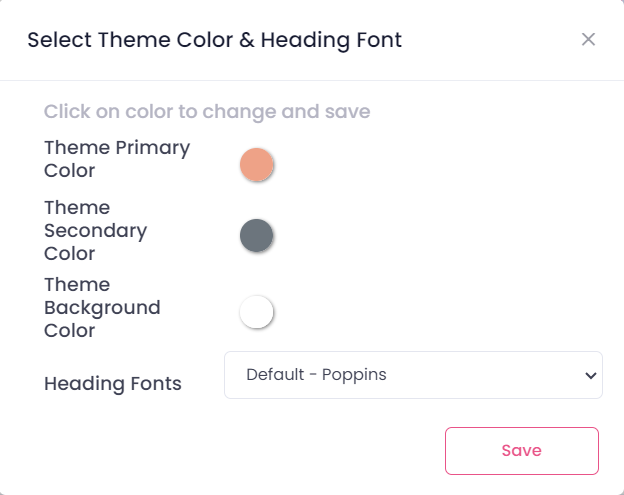
Set theme and colour and font
You can give theme’s primary colour and secondary colour heading fonts to your website.

- Hide: If you choose hide option then your Product’s add to cart and order now button are in hid estate
- Show in line: If you choose show-inline option then your Product’s add to cart and order now button will show in a line and also your product variants will show in a line.
- Popup: If you choose popup option then your add to cart and order now button will popup when you hover your mouse in that product.
4. Functionality and features
Typof aimed to offer a variety of built-in features and integrations to meet users’ needs without requiring third-party plugins.
We have so many features which you can handle through our edit layout option.
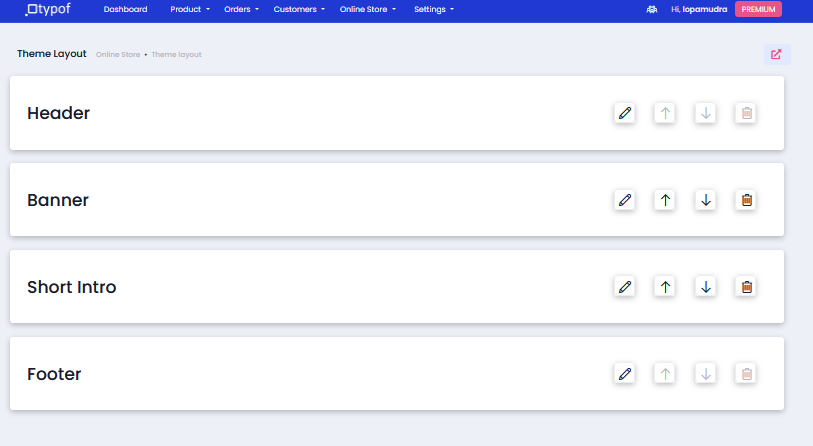
Edit Layout
You can edit your website using layouts of different modules. These modules are-
- Header: You can give your company’s logo and favicon image here. You can adjust your category and sub category easily through the help of header menu option.

- Banner: You can give a banner image that describes or defines about your store here. It should be of height 720px and of maximum width of1900px. Maximum 6 banners can be added.
- Short Intro: you can let your customer know about your website by giving the short introduction.
- Category Block: Here you can put your store’s best product image then a Shop Now including the product category name will display on your screen.
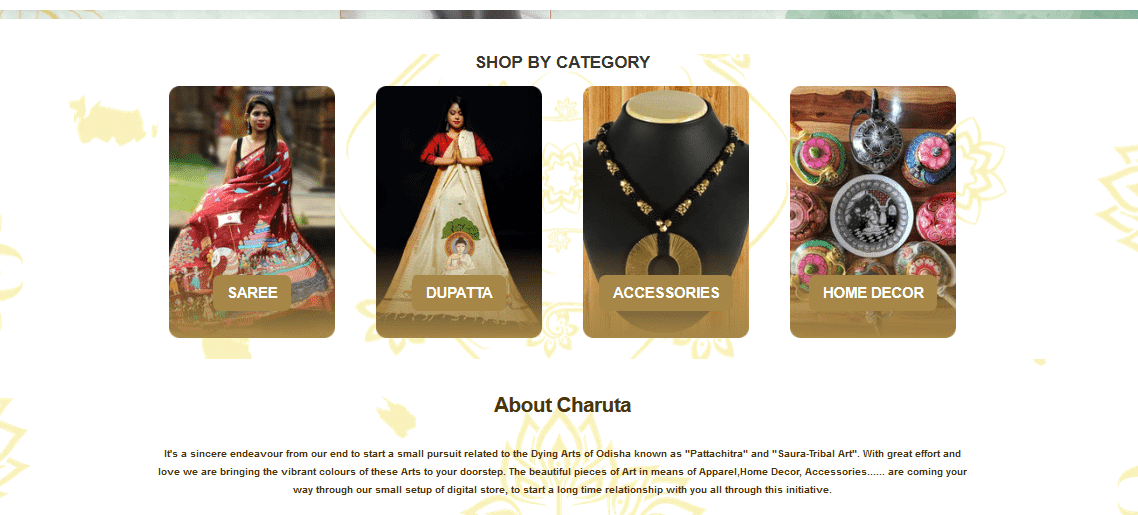
- Shop by Categories: Here you can add the products category wise. T here are two types of layouts in the Shop by categories section.
- Footer: You can give your address details, your contact number and can add footer logo, You can also add Quick links for your website here.
By clicking the (+)you can add more additional blocks to your website.
This is how it looks like after using the Edit Layout feature.

- Category block- Here you can put your store’s best product image then a shop now including the product category name will display on screen.
- Stars counter- Here you can give the stars by number and title.
- Paragraph with heading-In this part you can write coding with text.
- Feature product-If you want to feature any item on your website then use this, here also you can give the title for those product.
- Full image block-When you want to feature a image on full screen as a banner at that time use .
- Shop by sub category- Here you can show your sub category and buy them.
- Page block- when you want to display something in a page that time you use this ,it look like a banner.
- Content with image-Here you give image and can write something about that image, you can put that image on left/right/centre account to your need.
- Deal of the day-Here you can put your deal of the day product which will show as a banner by click on that customer can directly go to that product.
- Special category-The work of this special category is when in manage category you add some special category to display that in website you have to enable this option.
- Blog preview- If you want to add any blog about your store you can add here.
- Testimonial block-By using this customer can give review about Product, here you can add multiple review.

- Instagram feed-if you want to give Instagram data you can give here.
- Icon with description- Here you can give the icon with description.

- YouTube Video-if you want to give You tube data about your product you can give here.
- News letter Signup-It is for new User who Want to sign up in the website as a permanent customer.
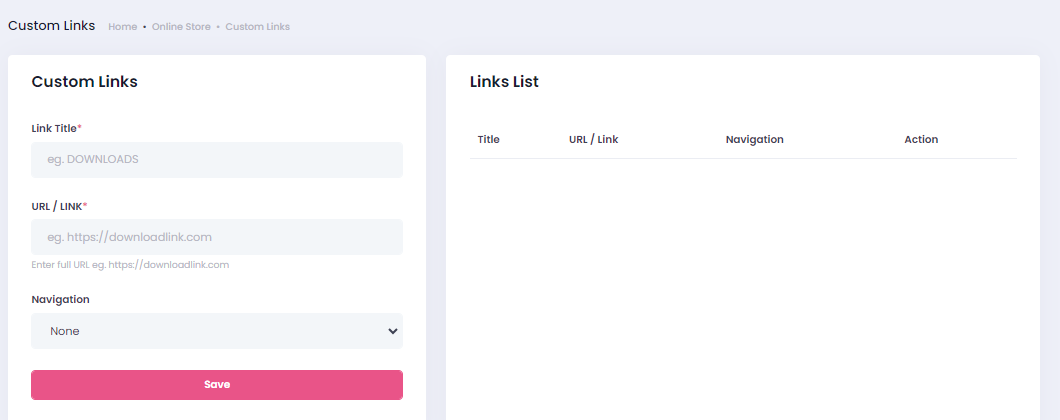
Custom links
Here you add link in header and footer part.

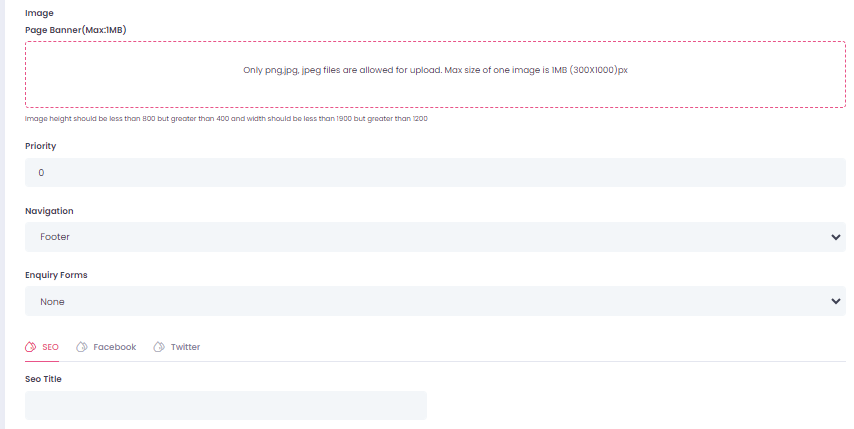
Pages
Create new page using this which is show on header part of your website, but for that you have to add that in header menu ,Fill up all Field then save that .

Blogs
A blog is frequently updated on web page use for personal commentary and business content.
By clicking Blog Position you can change your blog position. Your blog can be display on header or footer part of your website

By clicking Add new you can add new blogs. Update your blog’s cover image, blog title, Meta description about your blog.
Feedback
This is where you can find consumer review from people who have bought your product online.

By click on create customer review you can custom the review. By click on feedback trigger.
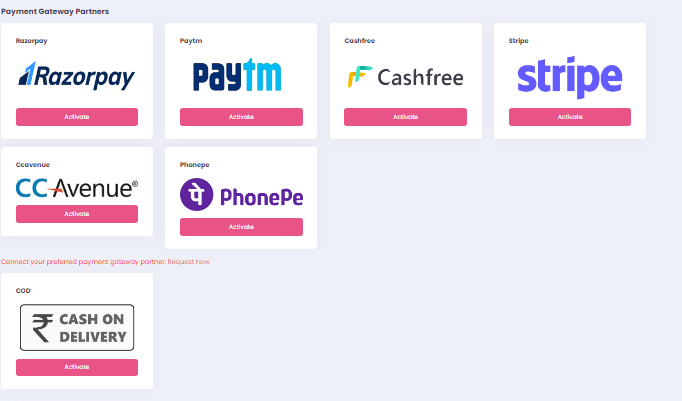
Apps
We have different payment options you can choice your own payment gateway method.

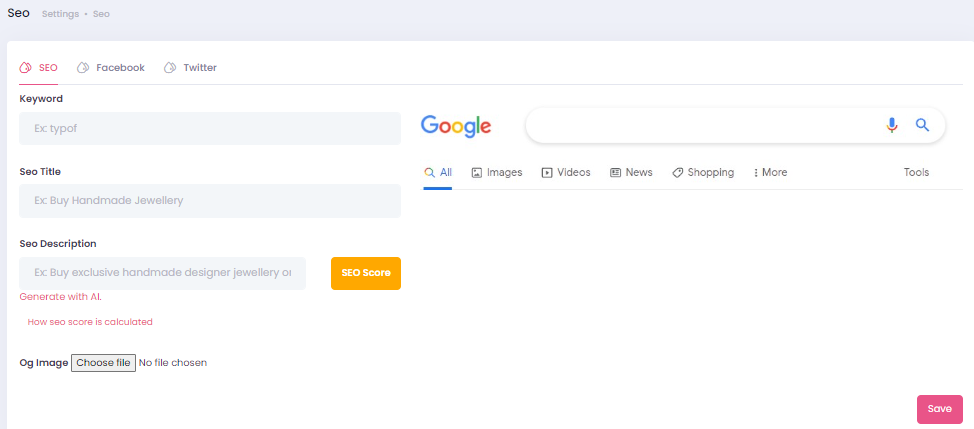
5. SEO and Optimization
SEO use to increase your web traffic means SEO help search engine to show your website in Google. Metadata Mainly use for SEO.
A well-designed website is only effective if it’s discoverable. Look for a website builder that offers robust SEO tools to optimize your site for search engines. Integration with marketing tools like email marketing and social media can also help you drive traffic and conversions.

Optimizing your site for search engine
Typof plays a pivotal role in enhancing brands’ growth by minimizing reliance on third-party apps, a critical aspect in boosting performance and SEO. This approach ensures a seamless and efficient e-commerce experience. By providing integrated features, Typof optimizes website speed, which directly impacts user engagement and conversions.
With Typof, brands can focus on innovation and differentiation, propelling them toward sustainable growth, higher search engine rankings, and a competitive edge in the dynamic e-commerce landscape.
Typof’s AI powered SEO tool
Typof’s cutting edge SEO tool, driven by artificial intelligence. Our platform employs advanced algorithms to analyse your content and suggest optimization improvements. From keyword research to on-page optimization, Typof’s AI ensures your website ranks higher on search engines.
It automates SEO tasks, helping you save time and maximize your site’s visibility. With Typof, harness the power of AI to drive organic traffic, improve search rankings, and stay at the forefront of SEO trends.
- AI-Powered Optimization: Typof integrates cutting-edge AI technology to optimize various aspects of your store. From page load times to image compression and code optimization, Typof ensures that your website runs smoothly and swiftly, providing an exceptional user experience.
- Fast Loading Times: Slow loading times can lead to high bounce rates and lost sales. Typof’s advanced optimization techniques ensure that your pages load quickly, keeping visitors engaged and reducing the chances of them leaving due to slow performance.
- Mobile Responsiveness: With mobile usage on the rise, having a mobile-responsive website is crucial. Typof’s designs are inherently responsive, adapting seamlessly to different screen sizes and devices, which can positively impact your SEO rankings.
- User-Friendly URLs: Clean and descriptive URLs not only make navigation easier for users but also contribute to better SEO rankings. Typof generates user-friendly URLs automatically, enhancing both user experience and search engine visibility.
6. Going live
The thrilling moment when you’re ready to launch your website to the world. Typo simplifies this process, ensuring a seamless transition from development to the live site. With just a few clicks, your website is accessible to the global audience, marking the beginning of your online journey.
Previewing and testing your site
Before going live, it’s essential to ensure everything works perfectly. Typof offers a comprehensive preview and testing feature, allowing you to review your website’s appearance and functionality across various devices. This step ensures a flawless user experience upon launch.
Launching your Site
With Typof’s user-friendly platform, the final step is a breeze. Publish your website with a simple click, making it accessible to your audience. Typof’s robust hosting ensures your site’s reliability and speed, delivering a seamless online presence for your visitors.
7. Management and maintenance
Discover how Typof’s dedicated team handles efficient management and proactive maintenance to keep your e-commerce website running seamlessly, delivering a superior user experience and driving business growth.
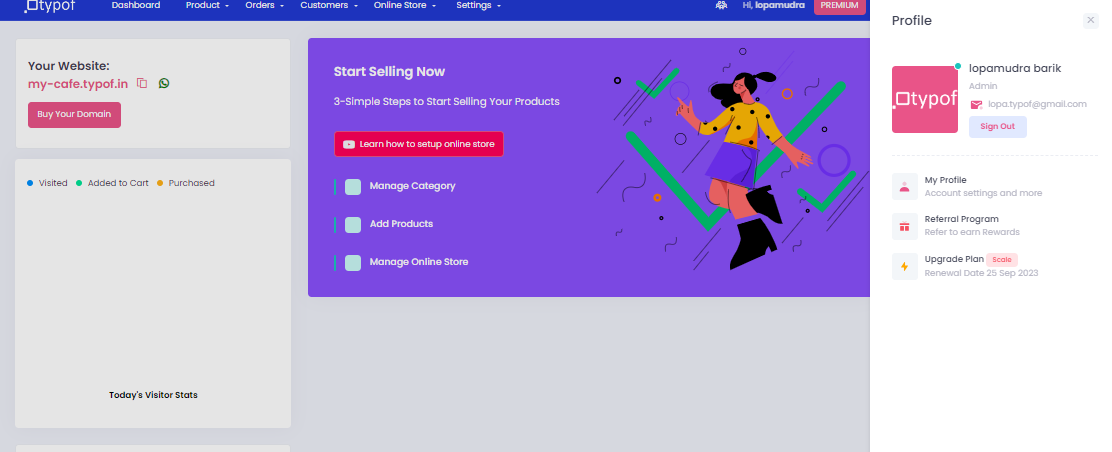
Manage profile
To manage your profile click on the button that appears on the top right side of your screen.

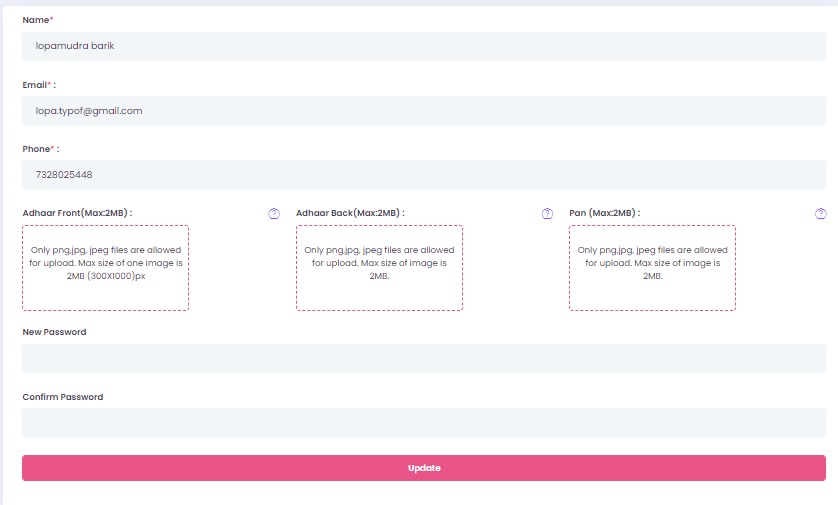
My profile
Then click on my profile option to edit your name, phone number if you want.

Updating your site
Keeping Your Website Fresh and Relevant. Learn how to streamline the process of updating your site with Typof’s user-friendly tools and efficient workflows, ensuring your online presence remains up-to-date and engaging for your audience.
Monitoring performance & security
Our vigilant monitoring and proactive measures ensure your online presence is always fast, reliable, and secure, safeguarding your business and enhancing user experiences.
8. Troubleshooting and support
Technical glitches can arise, and having reliable customer support is crucial for troubleshooting issues promptly. Look for a website builder that offers responsive customer support through multiple channels.
Common issue and solution
We address common challenges like website glitches and payment hiccups with effective solutions. Our platform ensures your online store runs smoothly, providing a hassle-free shopping experience for your customers.
Typof’s support
At Typof, we pride ourselves on offering top-notch customer support. Our dedicated team is available 24/7 to assist with any issues or queries.
Whether it’s troubleshooting technical glitches, providing guidance on platform usage, or offering tips for optimizing your online store, we’re here to ensure your experience with Typof is seamless and successful.
v
9. Success stories
Our platform has empowered countless entrepreneurs and enterprises to achieve remarkable growth and success. From start up s achieving their first online sales to established brands expanding their reach, these success stories highlight the incredible potential of Typof for creating thriving e-commerce ventures.
Conclusion
Building a website with Typof is not just about simplicity; it’s about empowerment. You don’t need a background in web development or design to create a professional-looking website.
This guide will serve as your compass, offering step-by-step instructions, helpful tips, and inspiring real-world examples to help you make the most of Typof’s capabilities.
Reflecting on your Typof website journey…….
In case you have found a mistake in the text, please send a message to the author by selecting the mistake and pressing Ctrl-Enter.