AngularJS single-page applications have become increasingly popular among startup owners looking to create dynamic and interactive web applications. With its user-friendly framework and simplified development process, AngularJS offers a seamless solution for building single-page applications that deliver a superior user experience. In this blog post, we will explore why AngularJS is ideal for single-page applications and how it can benefit startup owners in their quest to create innovative web solutions.
Understanding Single-Page Applications
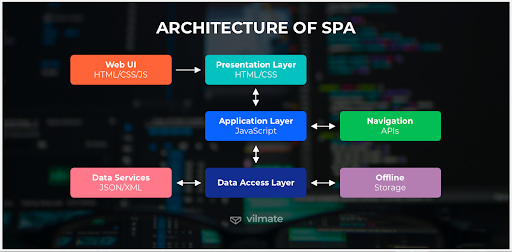
Single-page applications (SPAs) are a modern type of web application that loads just one HTML page in your browser. But, don’t let that simplicity fool you. Once the page is loaded, it doesn’t mean that’s all there is to see. As you click around, interact with different parts of the site, or enter information, new content comes up without the need to load a completely new page. This magic happens through JavaScript, which works behind the scenes to make sure everything you need appears right when you need it, making everything feel instant and smooth.

Imagine flipping through a book where, instead of turning the page each time you finish, the next page’s content magically appears on the same page. That’s essentially what SPAs do. They keep you on the same page while delivering all the content you request. This not only makes the web application feel quicker but also provides a seamless experience that can feel a lot like using a desktop or mobile app, rather than a traditional website where you wait for pages to reload.
The beauty of SPAs lies in their ability to keep users engaged. Without the interruptions of page reloads, users can enjoy a flow of interaction that keeps them focused and involved with the content. This approach is particularly useful for applications requiring real-time information updates, like social media feeds, financial tracking tools, or interactive games.
SPAs are a game-changer in how we experience the web, providing a faster, smoother, and more engaging way to browse and interact online. They represent a shift from the old way of clicking and waiting to a new, more dynamic way of exploring web content. By understanding the basics of how single-page applications work, startup owners can better appreciate the value they bring to the user experience.
What Makes AngularJS Stand Out?
AngularJS is like a Swiss Army knife for developers who want to build single-page applications. It’s packed with features that simplify the creation of dynamic, interactive web pages, making it a favorite among many. But what exactly sets it apart? Let’s dive in.
First off, AngularJS is known for its two-way data binding. Imagine typing into a form on a website, and as you type, you see the changes happening instantly elsewhere on the page. That’s two-way data binding in action. It means that when the data stored (the model) changes, the display (the view) updates automatically, and vice versa. This neat feature cuts down on the amount of code developers have to write to connect the user interface with the underlying data model.
Then, there’s the concept of dependency injection. It might sound technical, but it’s all about making the code more flexible and easier to manage. AngularJS allows you to declare the resources your components need, and it takes care of providing them. This makes it easier to reuse, manage, and test your code, which is a big plus for developers working on complex projects.
AngularJS also thrives on modularity. Think of building a web application like constructing a Lego set. Each piece (or module) can be developed and tested separately before being connected to create the whole. This modularity means that developers can work on different parts of an application without stepping on each other’s toes. It also makes updating and maintaining the application simpler since changes can be made to individual modules without affecting the entire system.
What ties all these features together is the ease with which developers can create rich, interactive user experiences. AngularJS provides a solid foundation that takes care of the heavy lifting, allowing developers to focus on crafting the unique aspects of their applications. This blend of simplicity, power, and flexibility is what makes AngularJS stand out in the world of single-page application development.
Fast Loading Times with AngularJS
One of the standout features of AngularJS is its knack for making web applications not just responsive, but quick to load. This is a big deal because no one likes to wait around for a page to load. In the digital age, speed is everything. Users are more likely to stay engaged with applications that spring to life quickly, and that’s where AngularJS shines.
AngularJS achieves these brisk loading times through something called asynchronous loading. This means that the application can load different parts of the page at different times. So, instead of waiting for the whole page to reload every time a new piece of information is needed, AngularJS loads just that piece, right when it’s needed. This cuts down on waiting time and makes the application feel snappier.
But AngularJS doesn’t stop there. It comes equipped with tools designed to further speed things up. Features like lazy loading, where parts of the application are loaded only when they’re needed, and minification, which reduces the size of the files that need to be loaded, all work together to make applications run faster. These tools help ensure that not only does the application load quickly initially, but it continues to operate smoothly as users interact with it.
This focus on speed does more than just improve the user experience. It can also have a positive impact on user retention. After all, users are more likely to return to an application that’s fast and responsive. In the competitive landscape of web applications, those extra seconds saved during loading can make a big difference in attracting and keeping users.
By optimizing performance and prioritizing fast loading times, AngularJS helps ensure that applications not only attract users but keep them engaged and satisfied.
Simplified Development Process
Creating single-page applications (SPAs) with AngularJS is like putting together a puzzle where all the pieces fit perfectly from the start. This simplicity in the development process is a huge plus, especially for startup teams that want to get their projects off the ground quickly and efficiently.
Firstly, AngularJS uses a modular architecture. This means developers can build parts of their application in chunks or modules. Each module can be worked on independently and then seamlessly connected with others to form a complete application. It’s a bit like playing with building blocks, where each block is a piece of the overall structure. This approach not only makes the development process smoother but also makes it easier to manage and update the application later on.
Another highlight is AngularJS’s use of declarative programming. This is a style of programming where you tell the computer “what” to do, not “how” to do it. For developers, this means focusing on designing the application and its functionality, rather than getting bogged down in the complex details of the code that makes it run. It simplifies coding, makes it more readable, and, ultimately, saves a lot of time.
Moreover, AngularJS comes with a set of built-in tools and libraries that further streamline development. From handling forms and validation to creating animations, these tools are ready to use right out of the box. They eliminate the need to write everything from scratch, speeding up the development process significantly.
All these features of AngularJS work together to simplify the development of SPAs. Developers can focus on bringing their creative ideas to life, rather than wrestling with the intricacies of programming. This not only makes the development process more enjoyable but also allows startups to quickly create and launch applications that stand out in the digital landscape.
Seamless Integration Capabilities
AngularJS shines when it comes to working hand in hand with other libraries and frameworks. This feature is like a golden key for developers, unlocking endless possibilities to enhance and extend their applications without the headache of compatibility issues. The framework’s design embraces flexibility, making it incredibly straightforward to incorporate a variety of third-party tools, whether it’s for adding advanced analytics, integrating with payment gateways, or embedding social media features.
This ease of integration doesn’t just mean adding on extra bells and whistles. It’s about creating a richer, more powerful web application that can do more, with less hassle. Imagine wanting to plug in a new feature that could potentially revolutionize how users interact with your app. With AngularJS, this isn’t a daunting task. The framework’s architecture is built to accommodate such additions smoothly, allowing your application to evolve and grow over time without significant rework or downtime.
Moreover, AngularJS is not a solitary player. Its compatibility with an extensive ecosystem of plugins means you can easily find and integrate tools that solve specific challenges, enhance performance, or add new functionalities to your single-page application. This flexibility is crucial for startups aiming to innovate and quickly adapt to market changes or user feedback.
In essence, AngularJS acts as a bridge, connecting your application with a world of technologies and tools that can drive your project forward. Its seamless integration capabilities ensure that your SPA remains cutting-edge, versatile, and scalable. As the digital landscape evolves, having a framework like AngularJS, which effortlessly adapts and integrates with other technologies, ensures your application is not just keeping up but leading the way.
AngularJS and Mobile Responsiveness
In today’s world, where our smartphones feel like an extension of our hands, it’s crucial for web applications not just to work on mobile devices but to shine on them. AngularJS steps up to this challenge with ease, ensuring that single-page applications (SPAs) are as responsive and user-friendly on a tiny screen as they are on a large desktop monitor.
AngularJS includes built-in support for creating applications that automatically adjust to whatever device they’re viewed on. This means texts are readable without squinting, images scale without distorting, and navigation is smooth and intuitive, regardless of whether you’re tapping on a touchscreen or clicking with a mouse. The framework takes into consideration the varied screen sizes and resolutions, making sure that your application looks good and functions well, no matter the device.
But it’s not just about looking good. AngularJS also understands the importance of touch events in mobile devices. Swipes, taps, and pinches are the language of mobile interaction, and AngularJS speaks it fluently. This ensures that users get a seamless experience, whether they’re flipping through photos, filling out forms, or playing games on their mobile devices.
Moreover, AngularJS’s modular architecture is a boon for developers aiming to optimize applications for mobile performance. It allows for the creation of mobile-specific components, which can be fine-tuned to ensure that your application not only runs smoothly on mobile devices but also loads quickly, conserving data usage and battery life.
In essence, AngularJS equips developers with the tools needed to build applications that aren’t just mobile-responsive but are also efficient, engaging, and enjoyable to use on mobile devices. It’s this consideration for the mobile user’s experience that makes AngularJS a go-to framework for developing SPAs that truly stand out in the mobile-first world we live in.
Robust Community Support
AngularJS boasts a vibrant and supportive community that is a treasure trove for both new and seasoned developers. This lively community forms the backbone of AngularJS, providing an unmatched level of support that is essential for anyone diving into the world of single-page applications (SPAs).
What sets the AngularJS community apart? First, it’s the sheer number of developers and experts who are actively involved. From forums and discussion boards to social media groups, there’s always someone ready to offer a helping hand, answer questions, or solve a perplexing issue. This means that when you’re working with AngularJS, you’re never alone. There’s a whole network of knowledgeable individuals eager to assist, making the journey smoother and more enjoyable.
Moreover, the AngularJS community is known for its generosity in sharing knowledge. Whether it’s through detailed blog posts, free tutorials, or open-source projects, there’s a wealth of information available at your fingertips. This spirit of sharing and collaboration ensures that best practices, tips, and tricks are widely accessible, helping you stay on top of the latest trends and techniques in SPA development.
Another advantage of this robust community support is the availability of countless resources for learning and troubleshooting. From the official AngularJS documentation to community-driven content, you can find guides, tutorials, and examples that cover every aspect of AngularJS. Whether you’re just starting out or looking to dive deeper into advanced topics, there’s something for everyone.
But it’s not just about solving problems. The AngularJS community also plays a crucial role in the framework’s evolution, contributing to its ongoing development and improvement. Feedback and insights from this community help shape AngularJS, ensuring it remains a cutting-edge tool that meets the needs of developers and startups alike.
Engaging with the AngularJS community can enrich your development experience, providing support, inspiration, and opportunities for collaboration. Whether you’re troubleshooting an issue, seeking advice, or sharing your own insights, being part of this community adds immense value to your SPA development journey with AngularJS.
Real-World Success Stories
In the world of single-page applications, AngularJS has played a pivotal role in the success of several well-known companies. These real-world examples not only showcase the power and versatility of AngularJS but also serve as a source of inspiration for startups looking to make their mark.
Take, for example, the story of Airbnb, a company that has transformed the way we think about travel accommodations. By adopting AngularJS, Airbnb was able to create a seamless and intuitive user experience that has contributed significantly to its global success. The platform’s dynamic interface, which updates information instantly without requiring page reloads, keeps users engaged and makes the process of booking a stay effortless.
Similarly, Udemy, an online learning platform, leverages AngularJS to provide learners with an interactive and user-friendly experience. The website’s ability to dynamically update content and courses based on user interaction, without the interruption of page reloads, allows learners to navigate through the vast library of courses with ease. This smooth browsing experience has been crucial in Udemy’s growth, making education more accessible to people around the world.
Netflix, the streaming giant, is another testament to the effectiveness of AngularJS. By utilizing the framework, Netflix has been able to offer a highly responsive and engaging user interface that adapts to the viewing preferences of millions of users globally. The platform’s ability to instantly update content and provide personalized recommendations without the need for page refreshes enhances the viewing experience, keeping users coming back for more.
These companies, leaders in their respective industries, have demonstrated how AngularJS can be used to build applications that are not only functional but also provide a delightful user experience. Their success stories underscore the potential of AngularJS in creating applications that can captivate users, drive engagement, and foster growth. For startups embarking on the journey of building single-page applications, these examples serve as a beacon, illustrating the transformative impact AngularJS can have on their projects.
Getting Started with AngularJS
Diving into AngularJS for the first time can feel like a big step, but it’s an exciting one! The world of single-page applications (SPAs) awaits, and with AngularJS, you’re equipped with a powerful tool to create something amazing. To get your journey started, the official AngularJS website is your go-to resource. It’s packed with detailed documentation, easy-to-follow tutorials, and helpful guides that walk you through the ins and outs of using AngularJS. From setting up your development environment to launching your first application, everything you need is right there.
But learning doesn’t happen in isolation. The vibrant AngularJS community is one of its greatest assets. Online forums, social media groups, and discussion boards are bustling with activity, where developers of all skill levels come together to share their experiences, solve problems, and offer advice. These platforms are a goldmine for anyone new to AngularJS, providing insights and support that can make your development journey smoother and more enjoyable.
If you’re the kind of person who learns best by doing, there’s no shortage of project ideas and coding challenges shared by the community to help you practice and improve your skills. Plus, the plethora of open-source projects that use AngularJS offer a fantastic opportunity to see the framework in action and learn from real-world applications.
Starting with AngularJS might seem daunting at first, but with the right resources at your fingertips and a supportive community behind you, it’s a journey worth embarking on. So, fire up your favorite code editor, open up the AngularJS documentation, and start coding. Your adventure in building single-page applications begins now!
Tired of tangled code in your SPAs? Hire Angular Developers in India to streamline and enhance your app’s performance with our expert solutions!
Conclusion
Wrapping it all up, AngularJS stands out as a top choice for anyone ready to dive into the world of single-page applications (SPAs). It’s designed to make your development journey smoother, faster, and more efficient. With AngularJS, you get to enjoy the benefits of quick loading web pages, an easy-to-handle development process, and the flexibility to integrate a wide array of tools and technologies seamlessly. Plus, the strong support network of the AngularJS community means help is always around the corner, offering insights, advice, and resources to guide you along the way.
For startup owners venturing into creating web applications, AngularJS presents a golden opportunity. It equips you with all the necessary tools to bring your innovative ideas to life, ensuring your applications are not just functional but also engaging and responsive across devices. The success stories of big names using AngularJS highlight its potential to transform ideas into reality, making your applications stand out in the digital landscape.
So, if you’re aiming to build applications that leave a lasting impression on your users, AngularJS is your go-to framework. Its blend of simplicity, power, and community support is what makes it an unbeatable choice in the fast-paced world of web development. Start your AngularJS journey today and be on your way to creating applications that not only meet but exceed user expectations.
In case you have found a mistake in the text, please send a message to the author by selecting the mistake and pressing Ctrl-Enter.