The article features several links to different resources and websites related to design and web development. Each link is accompanied by a brief description and an image. Here is a rewritten version of the article:
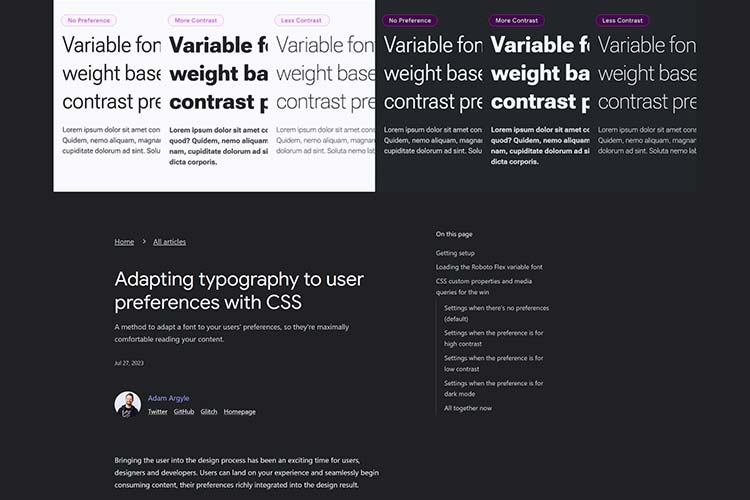
1. [Adapting Typography to User Preferences with CSS](https://web.dev/adapting-typography-to-user-preferences-with-css/)
– Learn how to make your content more readable and user-friendly by adapting typography to user preferences.
– 
2. [Core Web Vitals for Search Engine Optimisation: What Do We Need to Know?](https://csswizardry.com/2023/07/core-web-vitals-for-search-engine-optimisation/)
– Discover the relationship between Google’s performance metrics and SEO in this comprehensive guide.
– 
3. [Photoshop Actions for Stunning Art Effects](https://speckyboy.com/art-effects-photoshop-actions/)
– Achieve professional-looking artistic results quickly and easily with these Photoshop actions.
– 
4. [From Hacks to Elegance: Transforming a Card Component with Modern CSS Wizardry](https://9elements.com/blog/from-hacks-to-elegance-transforming-a-card-component-with-modern-css-wizardry/)
– Learn how modern CSS techniques can help you refactor complex layouts and create elegant designs.
– 
5. [Grid Flow Animation](https://tympanus.net/codrops/2023/07/27/grid-flow-animation/)
– Check out this unique loading and navigation animation that creates a flowing grid of thumbnails.
– 
6. [How To Define An Array Of Colors With CSS](https://www.smashingmagazine.com/2023/07/define-array-colors-css/)
– Use CSS to define an array of colors and iterate through them using an index.
– 
7. [What Your Clients Need to Know About a Website Redesign](https://speckyboy.com/what-your-clients-need-to-know-about-a-website-redesign/)
– Help your clients understand the challenges and importance of redesigning their website.
– 
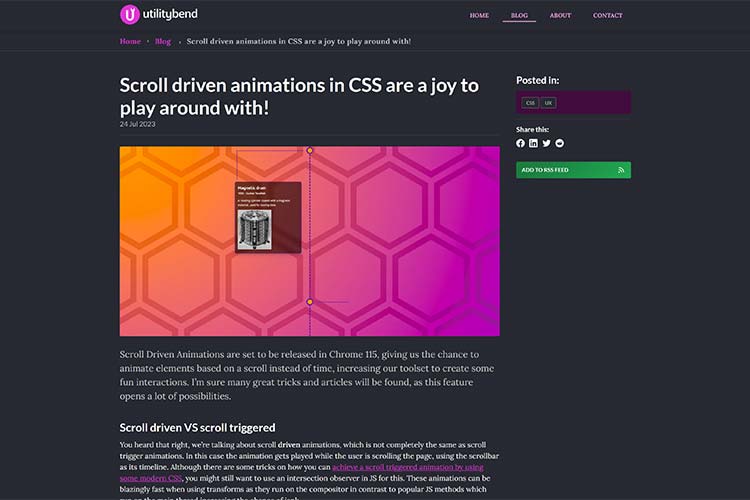
8. [Scroll Driven Animations in CSS](https://utilitybend.com/blog/scroll-driven-animations-in-css-are-a-joy-to-play-around-with)
– Explore the new CSS feature that allows for scroll-driven animations and opens up new design possibilities.
– 
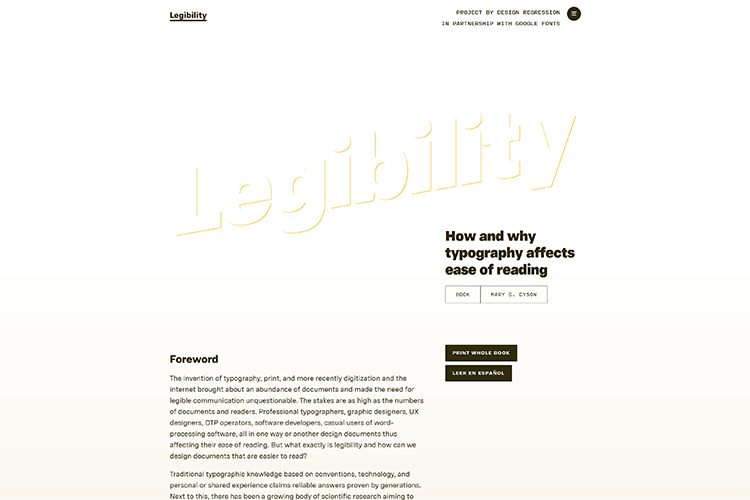
9. [Legibility Free eBook](https://legible-typography.com/en/)
– Dive into the world of typography and learn how it affects the readability of your content.
– 
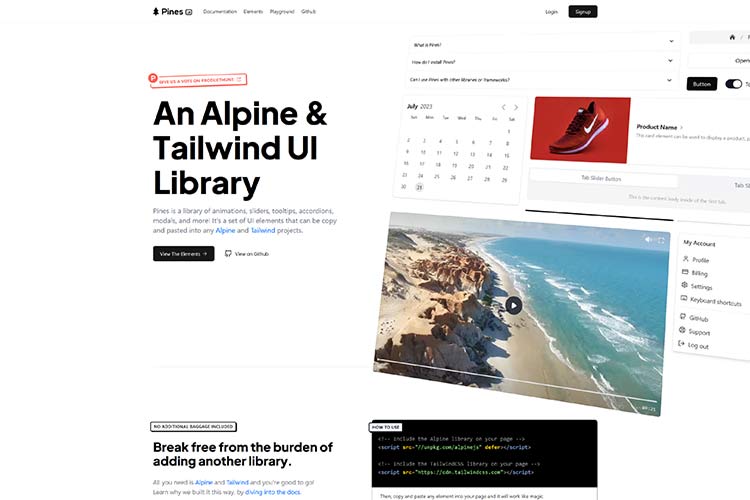
10. [Pines UI](https://devdojo.com/pines)
– Discover a collection of UI elements that can be easily integrated into Alpine and Tailwind projects.
– 
11. [Want to Succeed as a Freelancer? It’s about Time.](https://speckyboy.com/succeed-freelancer-time/)
– Learn why time management is crucial for freelancers and how it can contribute to their success.
– 
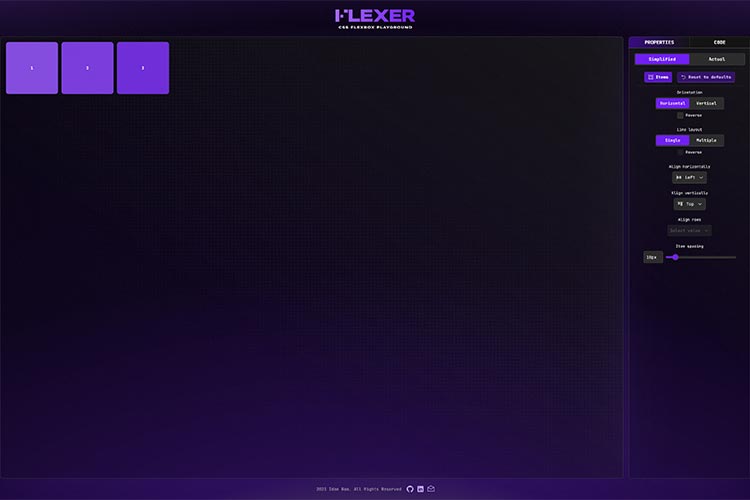
12. [Flexer Playground](https://www.flexer.dev/)
– Experiment with different layout ideas using this CSS Flexbox playground.
– 
13. [Open Runde Free Font](https://github.com/lauridskern/open-runde)
– Check out this rounded variant of the popular Inter typeface, available for free.
– 
14. [The WordPress Dashboard Needs Some Love](https://thewpminute.com/the-wordpress-dashboard-needs-some-love/)
– Explore the improvements and updates being made to the WordPress dashboard.
– 
15. [How to Detect User Preferences with CSS](https://speckyboy.com/detect-user-preferences-css/)
– Learn how CSS can help you cater to user preferences for color, contrast, and animation.
– 
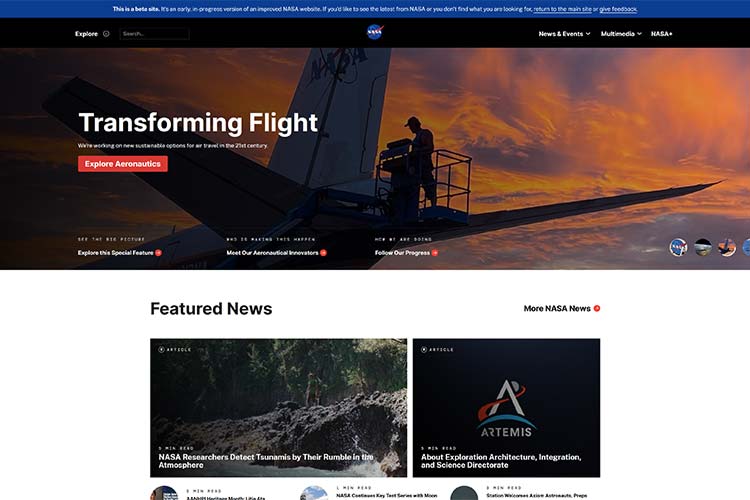
16. [NASA Beta Website](https://beta.nasa.gov/)
– Discover how NASA is using WordPress to power its new website.
–