Illustrator Christopher Niemann has released a manifesto outlining his ten rules for drawing. The manifesto provides valuable insights and tips for artists looking to improve their drawing skills. Niemann’s rules cover various aspects of drawing, including composition, perspective, and storytelling.
In other news, a new development framework called RadiantKit has been introduced. This open-source framework allows users to build graphics applications in popular design tools like Figma and Canva. RadiantKit is free to use and offers a range of features and functionalities.
Customizing WooCommerce can be a great way to personalize your online store. However, it also comes with certain risks. To help users navigate the customization process, some useful tips and advice have been shared in an article. These tips aim to minimize potential risks and ensure a smooth customization experience.
A new web-based visual CSS animation editor called Animotion has been launched. This tool allows users to create stunning CSS animations with ease. With its user-friendly interface and powerful features, Animotion is set to become a popular choice among web designers and developers.
The Monaspace Type System is a new monospaced type family that offers five variable axis typefaces. This versatile type system can be used in various design projects, providing designers with flexibility and creative freedom.
The CSS Math functions rem() and mod() are gaining popularity among web developers. These functions offer new possibilities for responsive design and layout calculations. A series of articles explores the different use cases and benefits of these functions, helping developers make the most of them in their projects.
Efficiency is crucial when it comes to small web design tasks, especially when working on multiple projects. Developing new processes and workflows can significantly improve productivity and streamline these tasks. An article discusses the importance of developing processes for web design tasks and provides practical tips for implementing them.
Accessibility is an essential aspect of web design that often gets overlooked. To address this issue, a new website has been created to promote accessibility knowledge and understanding. The website aims to educate designers and developers about the importance of accessible design and provide resources to help them create inclusive digital experiences.
Buttons.cool is a collection of CSS buttons sourced from CodePen. This collection offers a wide range of stylish and functional buttons that can be easily copied and pasted into any web project. With Buttons.cool, designers can quickly add interactive elements to their websites.
Designing large data tables can be challenging, as they often present complex information in a user-friendly way. An article explores various UI considerations for designing large data tables, providing valuable insights and techniques to create effective and visually appealing data tables.
Creating accessible UI animations is a balancing act between adding visual interest and considering the needs of users who are sensitive to motion. An article delves into the challenges and best practices of creating accessible UI animations, helping designers strike the right balance between aesthetics and usability.
When a logo is the only brand asset available, designing a website can be a unique challenge. Smaller organizations and clients may not have a comprehensive brand identity, but it’s still possible to create a compelling web design around a basic logo. The article discusses strategies and tips for designing a website with limited brand assets.
New CSS selectors offer exciting possibilities for web designers and developers. An article highlights some surprising facts about these new CSS selectors, shedding light on their capabilities and potential use cases.
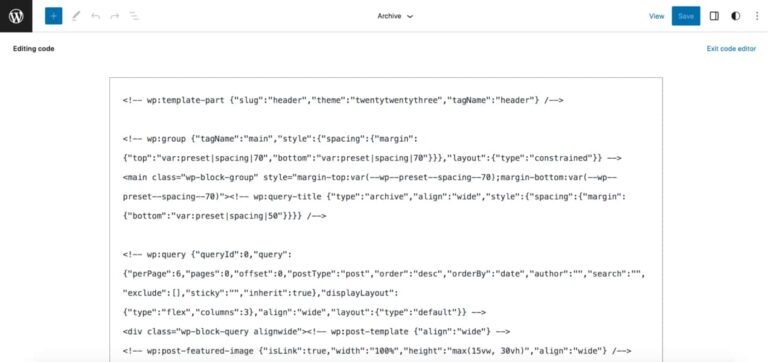
The Twenty Twenty-Four WordPress theme has been introduced as the new default theme for WordPress. This versatile theme can be used for various types of websites, offering a clean and modern design. Users can learn more about the features and customization options of this theme in a detailed tutorial.