The article features several links to different resources and topics. Here is a summary of each link:
1. Playbook for Universal Design: This playbook provides easy access to planning and facilitating universal design development work.
2. The Twenty Twenty-Four WordPress Theme: The new default WordPress theme, Twenty Twenty-Four, can be used on any type of site with any topic.
3. Lightning CSS: A new CSS parser, transformer, and minifier that can be used with Parcel, as a standalone library or CLI, or via a plugin with any other tool.
4. Essential WordPress Block Theme Features for Web Designers: This article discusses the increasing number of block themes and how not all cater to the needs of web designers.
5. React Demos: An animated collection of React UI components created by indie developers.
6. How to Make Next-Level Figma Plugins: A tutorial on how to build a full-featured frontend application-style plugin right inside Figma.
7. Twitter/X Is Doing Its Best to Chase Away Web Designers: This article explores how Twitter’s rebranding may impact niche web design communities.
8. A Future of Themes with CSS Container Style Queries: An article discussing the potential of CSS container style queries for future themes.
9. A Few Interesting Ways To Use CSS Shadows: Experiment with two CSS properties and a filter to create interesting hover effects and different text styles.
10. The Black & White Logo Design Trend: An examination of the trend towards black and white logo designs and whether it is causing logos to look similar.
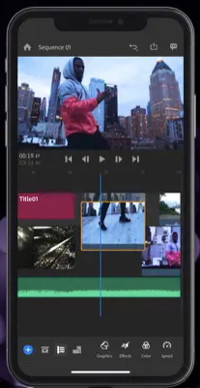
11. The 60 Best After Effects Templates for Motion Designers: A curated collection of the best After Effects templates for video and motion designers in 2023.
12. Changes Over the Last 25 Years of UX Research: A look back at the changes observed in UX research over the last 25 years.
13. WebGL Image Processing: An exploration of image processing with GPU shaders in the browser.
14. Give Ideas More Space with Jambot: Jambot brings the power of ChatGPT to FigJam, helping users take their ideas further.
15. Web UX: Study Guide: A collection of links to articles and videos that teach about user interaction with the web and designing effective web user experiences.
16. Write About What You Learn: The article discusses how explaining things to others can help identify gaps in knowledge.
17. Creating Custom Easing Effects: Learn how to create custom CSS animations using the linear() function.