
Initial impressions are usually very important. Although it may seem apparent, a company owner should give aesthetics a lot of thought when designing their website. These days, how we look has a big impact on our day-to-day activities. It is impossible to exaggerate how crucial attractive design is to drawing visitors in and keeping them on your website. The way you use branding components on your website, such as color, graphics, and general layout, is known as aesthetic design. It is what draws visitors, particularly if you build your website using the right principles and standards. In addition to offering an aesthetically pleasing look, websites nowadays are ranked higher on search engines like Google thanks to their aesthetic usefulness.
Usability vs. Aesthetics in Web Design
One thing you have to be careful not to do is put looks above usefulness or the other way around. The visual design of your website and its overall intended appeal are referred to as its aesthetics. Conversely, usability refers to the different features and capabilities. Like a machine with equal parts that need equal care to work properly, a website must have exceptional design and performance in order to succeed online.
Advice on Designing Websites with Aesthetic Usability
1. Increase the Fluidity of Your Design
Design fluidity is expressed via softer curves and natural lines. The more an organic environment is mirrored on your webpage, the more alluring it gets to the human mind. Conversely, rigid design with plenty of angles, smooth edges, and straight lines may work well for certain brand representations, but it is more harder for the eye to process and look at for extended periods of time. Customers should have a pleasant, interactive, and engaging online shopping experience.
2. Verify That Every Item on Your Website Complies With The Minimum Requirements
The two main components of your website that must be updated often to maintain a beautiful, functional website design are text and photographs. High-resolution images that are pertinent to the subject under discussion are a requirement. The writing should be clear and concise. Keep it basic. It’s easy to go overboard and overwhelm website visitors with an excessive amount of images or fancy typefaces. Clutter is your enemy. When in doubt, you should use minimalism as a guide; you may grow from there.
3. Maintain a Consistent Look
Working with professional web and graphic designers to set the mood, tone, and style you desire for your web pages is essential to ensuring consistency and the ability to create the right atmosphere. This is an excellent method for improving brand recognition and perception. A disconnected website design conveys just one message to customers: the company is unprofessional online and not a serious competitor in the digital space.
4. Don’t Give Up on Readability
In the first stages of site design, give text priority over images. In web design, understandable and visually appealing information is essential. While some visitors may be impressed by an inventive and artistic website, it’s crucial to determine if the visual appeal exceeds any potential benefits your content may provide. Take the time to choose the ideal text color, font, and size, and learn how to arrange text in relation to other elements on your website.
5. Constantly Be Aware of Wordiness
Text on a website in large quantities might quickly turn off visitors. You also get points for writing that captures readers’ attention and keeps it long after they leave your website. Should it need many sentences (or even pages!) to effectively communicate your point, you should devise a more effective method of self-explanation. It’s not always preferable to be longer and more descriptive, particularly if it throws off the ratio of text to picture. Entries are limited to 2,000 words, and you may only allow them to be longer if your website has a blog.
6. Make the Most of Custom Layouts
Although we’ve only spoken about text and photos so far, layouts are a third aspect to take into account when creating stunning websites that are both aesthetically pleasing and functional. Layering, white space, grids, selecting the right background color, going dark, or experimenting with brutalist features are all important factors in making a layout that works. Text and pictures are connected by layouts, which act as a “basket” to hold everything together and provide overall coherence. Consumers who only observe the final product of all these aspects on a web page may not understand the significance of a well-designed layout, but they will detect whether the business has made purchasing simpler or harder for them.
7. Incorporate Current Trends Into Your Website Design
Even though a website should showcase your identity, it’s a good idea to include modern trends to demonstrate to potential customers that you can change with the times. Swehould represent how the epidemic has permanently changed consumer behavior. A well-designed and aesthetically pleasing webpage should arouse sentiments of freshness, coziness, and healing. Moreover, growth, stability, and a feeling of community are crucial factors.
The Value of User Experience and Ways to Improve the Usability of Websites
For your website to be successful, it must not only look good but also provide users with an easy-to-use experience. Usability is thus as important to design. It will set your website out from the competitors. Making it easy for consumers to swiftly and easily find the information they need is a key component of a well-designed website.
You can improve the usability of your website in a lot of ways. Take a look at these 10 essential tips to improve the usability of your website.
1. Make Your Content and Interface Simpler
The most effective way to increase website usability is, most of the time, to simplify the content and user interface. Getting a variety of website design ideas can help you make progress in this area, since stock images and secondary navigation links are examples of superfluous elements that are often seen on websites.
Thankfully, there is a simple three-step procedure to fix it:
Check to see if any parts of a certain page may be eliminated.
Ascertain if any of the remaining screen components have a supplementary purpose.
Choose what you want the user’s attention to be drawn to the most, such as your primary call to action.
2. Examine the Role
Because of the way we read web pages, some parts of a page are more likely to grab our attention. It’s a good idea to produce content with the understanding that most people prioritize the left side and vice versa. Moreover, most websites provide extra material in the right-hand column. This is the reason why users are less likely to view important stuff in the right-hand column. Users also focus more on content that appears at the top of the page. Put something toward the top if you want people to notice it.
3. Exercise Caution When Using Imagery
Images have an easy way of grabbing our attention. Particularly images with faces quickly grab the viewer’s attention. The way you use photographs may either improve or detract from the functioning of your website. You should know that users may choose to disregard a call to action if there is a neighboring picture that draws their attention instead of it. Nonetheless, we may utilize an image to draw visitors in since we usually follow the eye line of characters we encounter in pictures. If a user is focusing on your call to action or another significant piece of information, they are more likely to notice it. Using images in conjunction with a call to action may help draw people in.
4. Use the Space Between
You have to realize how important it is to minimize the number of items on a page that fight for the viewer’s attention. Using space to envelop our essentials is another tactic. For the same reason, if a wall is white, we will see even the smallest scratch. The use of negative space highlights any nearby objects on the screen. This is not to say that the only way to make your important content stand out is to use negative space; you can also effectively use color.
5. Incorporate Color
Brightly colored flowers and birds stand out from their surroundings, as we have all observed. Some websites may use a similar technique wherein important content, such calls to action, are designated with a distinct color. When designing a visually appealing and functional website, color may be a potent tool for drawing users’ attention.
6. Employ Relative Dimensions
One method we evaluate an element’s relative value is by looking at its size. The components themselves are not important; rather, what matters are their relative proportions. If everything is big, then nothing is big. According to individuals, everything is equally significant. Moreover, there is more contrast between elements the more their sizes range from one another. But often, there isn’t enough variance in relative sizes between products on a website to make a discernible difference. While design is undoubtedly a useful tool for drawing visitors in, we also need to look closely at the content of our website.
7. Take the User Into Account When Producing Content
Website content often overlooks the needs of the user since it is intended to provide information about a brand. Start by asking “what does the user want to know?” as opposed to “what do we want to say about ourselves?” From a usability perspective, this implies that we need to provide individuals with the appropriate information at the appropriate time.
8. Avoid Making the User Look Up Solutions
The majority of the time, consumers still need to browse websites for the important information they need. Answer questions from users where they are currently concentrating. Don’t force them to search for answers. Not that our content approach doesn’t have other problems. A lot of website owners like to arrange stuff according to our views. Never forget that every user has a different perspective on the world.
9. Comply with the Mental Model of the User
Everybody has a different mental image of the world. This affects our understanding of the world and the relationships we have with ideas and objects. The problem is that our mental models change from those around us as we get more specialized. You may have trouble building your site’s structure since your audience’s mental model is probably quite different from yours. You may test any information architecture you come up with or include the user in the site structure design process to attain excellent usability and aesthetics in website design.
10. Set boundaries and distinguish your options
One major obstacle to usability on a lot of websites is the complexity of the navigation. A lot of websites have too many elements on every page of their navigation. This is problematic since the likelihood of them seeming the same increases with the number of navigational components you have. When alternatives seem similar to one another, users become cautious and more prone to make errors. Customers should only be presented with a limited number of options, and each one should be clearly marked and easily distinguishable. This is valid for calls to action, eCommerce service offers, and navigational elements.
The Benefit of Being Mobile-Friendly
Now that you understand how to enhance the visual usefulness of your website design, go one step further and enhance mobile responsiveness. A adaptable website design is now essential as more and more people access the Internet via mobile phones.
The first step is to check the mobile version of your present website. Use Google’s mobile site tester to verify this. If your website isn’t accessible on mobile devices right now, you may create free mobile versions using web-based mobile website builders.
A Canadian Web Designer creates stunning and beautifully functioning online platforms that are suited to the unique needs of Canadian audiences and companies by fusing the moment digital designs with a thorough grasp of user experience.
Illustrations of Simple, Useful Designs
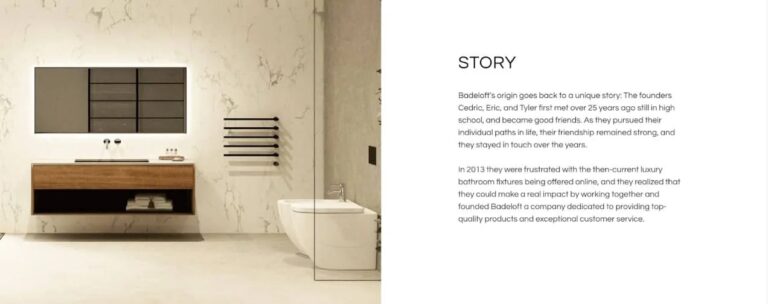
Gryphon’s eye-catching website combines a lot of striking fonts with vibrant colors on every page. It also exemplifies perfect innovation, showing that a fantastic website can be made without a busy layout thanks to its serene design.
Another fantastic website that is worth mentioning is Hegen.com. The fairly professional but beautiful website’s design features a lot of pastel colors. The strong visual effects blend in well with the simple language and interface design that are investigated. Even though it seems straightforward at first, the excellent UI effects, intuitive navigation, and well-thought-out layout make it much more impressive.
Websites that are well-designed, such as Kewpie’s, employ visual hierarchy to highlight key areas for viewers. The bulk of the important information and content may be seen immediately, as the graphic above illustrates. Customers may view and utilize whatever they want in a matter of seconds when such material is paired with an action call.
In case you have found a mistake in the text, please send a message to the author by selecting the mistake and pressing Ctrl-Enter.